 さくら
さくらアップデートで、Cocoonテーマのボックス系の表示が崩れているらしい…
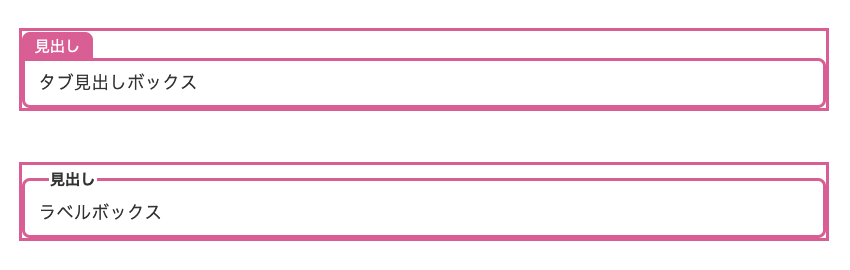
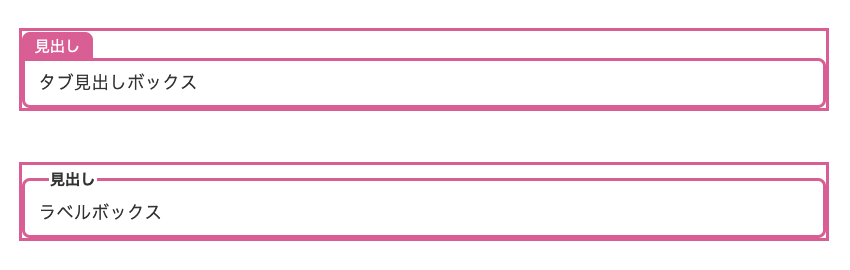
確認してみたところ、枠線の色を変更した際に以下のように枠線が2重になってしまうエラーようです。


Cocoonユーザーの方で、これらのボックスを利用されている方は、かなりビックリされたのではないでしょうか。



もしかして全記事修正しないといけないの!?
それは困るーーー!!
とお困りの方向けに、対策用のCSSを作成しました。
Cocoonの子テーマの「style.css」に追記するだけで、全記事に反映されるので、よろしければお使いください。
Cocoonテーマのボックス段落で線が2重になるエラーの修正方法
今回のエラーの場合、4行のCSSだけで対応できます。
.tab-caption-box,
.label-box {
border:none;
}こちらのCSSをCocoon子テーマの「style.css」に追記するだけです。
もし「style.css」への追記方法がわからないという方は、以下の記事の「【簡単】ワードプレスのCSSで文字色を変更する方法を解説」→「2)CSSで指定する」が参考になると思います。


もちろん、この4行を追記すれば全記事に反映されるので、1つ1つ修正する必要はありませんよ。
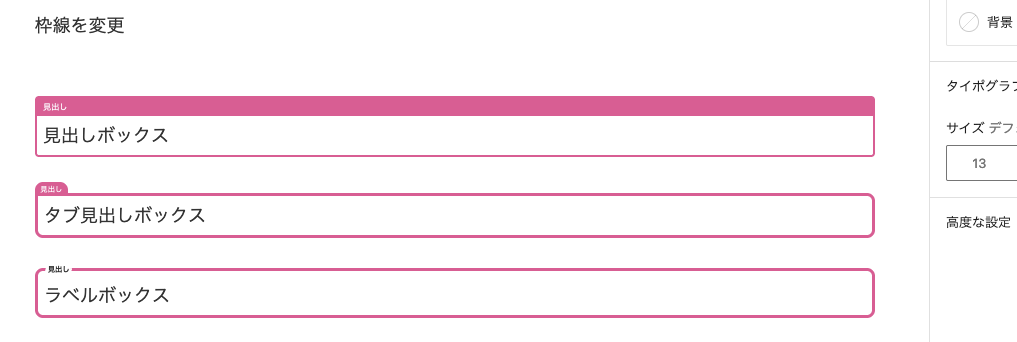
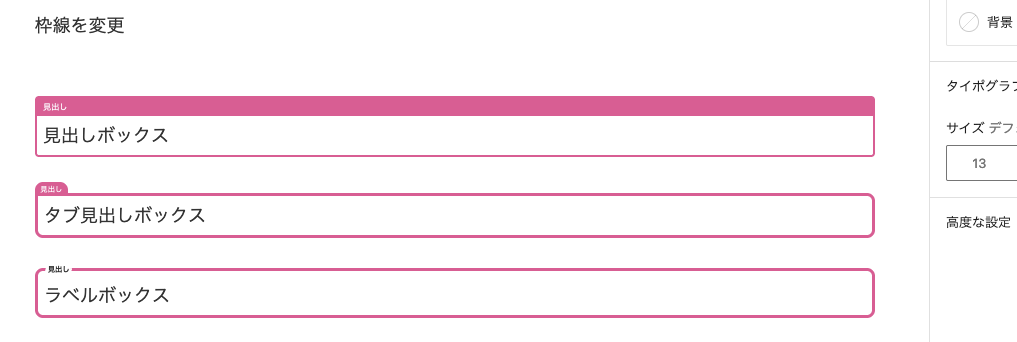
先程のCSSの追記がうまくいっていれば、投稿画面での崩れも解消されていると思います↓


もし、投稿画面の二重線が改善されない方は、先程のCSSではなく以下のCSSを追記してみてください↓
html .body .tab-caption-box,
html .body .label-box {
border: none;
}


もしこれでも直らなかった場合は、こちらの記事のコメントか私のツイッターにご連絡いただけると助かります!
Cocoonテーマのボックス段落で線が2重になるエラーについて
この記事を書いている現時点で、この現象が発生しているのは、以下の2つのようです。
- タブ見出しボックス
- ラベルボックス
今回、エラーとなっていた「COCOON汎用ボックス」には、もう一つ「見出しボックス」というものもあるのですが、こちらは構成上、今回のエラーで線が2重になることはないのでご安心ください。
まとめ
今回のCocoonの表示エラーは、どうやら製作者の方側のミスのようですね。
おそらく、次のアップデート時には解消されると思いますが、それまでの間は、今回のCSSで対応していたければと思い、簡単な対策方法を紹介しました。
お役に立てば幸いです。
追記するCSSはこちら↓
.tab-caption-box,
.label-box {
border:none;
}投稿画面の崩れが直らない方はこちら↓
html .body .tab-caption-box,
html .body .label-box {
border: none;
}






コメント
コメント一覧 (2件)
さくらさん
お世話になります。
とみーと申します。
最近ブログを始めたものです。
本件、本当に助かりました!
僕もいずれはさくらさんのように人の役に立てるようなブログを書けるように頑張ります。
誠にありがとうございました。
とみーさん
はじめまして(^^)
コメントをいただき、ありがとうございます。
私が書いた記事がお役に立てたようで、とても嬉しく思います!
また、ご丁寧にコメントまでいただけて本当に嬉しいです。
こちらこそ、ありがとうございます。
今後もとみーさんのお役に立てるような記事をアップできるように、私も頑張ります!
また、お時間のある時にでも覗きに来ていただけると嬉しいです♪