「Cocoon(コクーン)」テーマを使ったブログでサイドバーにカテゴリーを表示していると、

表示されるカテゴリーの順番を変えたいなぁ…
って思うことはありませんか?
そこで今回は、「Cocoon(コクーン)」テーマのカテゴリーの表示順を変更する方法を紹介していきます!
※残念ながら現時点ではプラグインを使用するしか方法がないので、カテゴリーの表示順を変更したい方はプラグインのインストールが必須となります。
【ワードプレス】なぜカテゴリーの表示順変更が必要なのか?
そもそも、なぜカテゴリーの表示順を変更しないといけないのか。
それは、「読んで欲しいカテゴリーを読者の方にアピールするため」です。
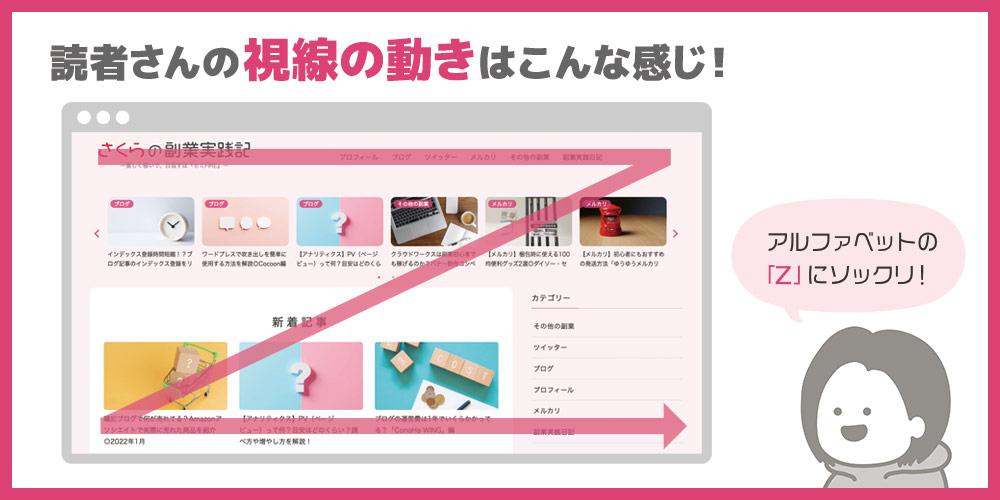
ブログ等のWebページを見ている読者の方の視線は、基本的には「左から右」そして「上から下」へ移動します。

アルファベットの「Z」のような動きですね。
サイトによってはアルファベットの「F」のような動きなんかもありますが、今回は割愛します。
そのため、Webページで上下に何かを並べる場合は「重要度の高いものから並べる」のです。
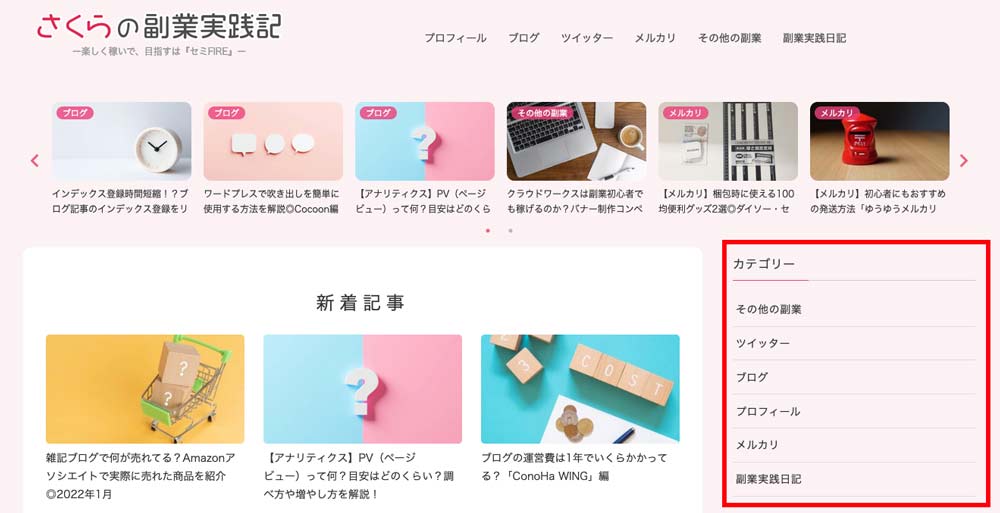
ちなみにカテゴリー順を変更する前の私のブログのカテゴリー順がこちら↓

カテゴリーの1番上が「その他の副業」になっており、1番重要度の低いカテゴリーが1番上に来てしまっています…
私としては、まず私が何者なのかを知っていただきたいので、まずは「プロフィール」を1番上にしたいと思います。

ちなみに、画面上部に表示している「メニュー(ナビゲーション)」の順番は、プラグインを使用しなくても好きな順番で表示出来ます!
ワードプレス管理画面の左メニュー「外観」→「メニュー」から調整してくださいね。
【ワードプレス】カテゴリーの表示順を変更する方法◎Cocoon編
さぁ、それでは実際にカテゴリーの表示順を変更していきましょう。
表示順変更方法
- プラグインをインストールして「有効化」
- 順番を調整して「保存」
たったこれだけでカテゴリーの順番を変更出来ちゃいます。
今回使用する「Category Order and Taxonomy Terms Order」プラグインは無料で使えますよ。
写真付きでもう少し詳しく解説していきますね。
1)プラグインをインストールして「有効化」
まずは「Category Order and Taxonomy Terms Order」プラグインをインストールしていきます。
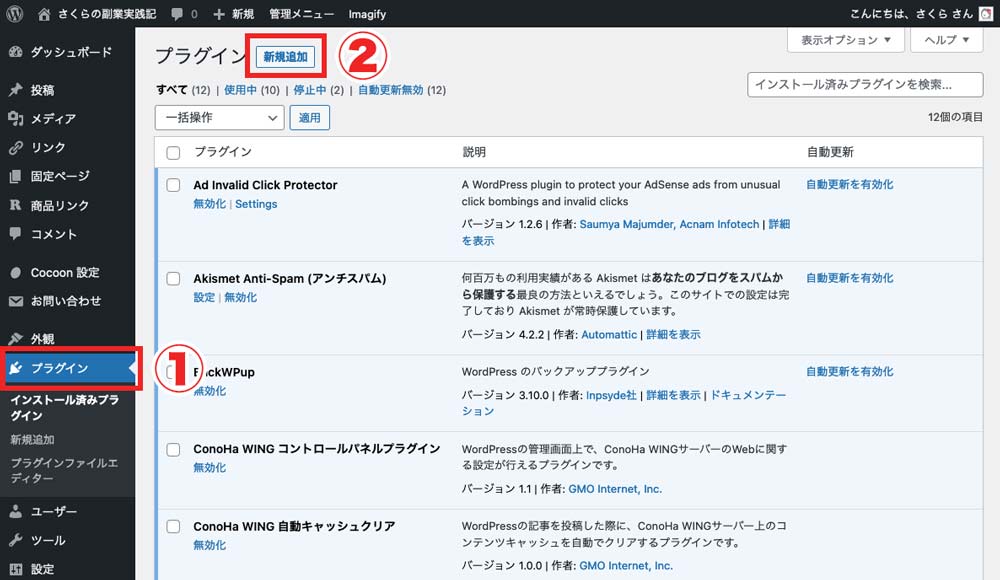
ワードプレスの管理画面のメニューから「プラグイン」をクリックしてから、「新規追加」をクリックしましょう↓

「新規追加」をクリックすると画面が切り替わります。
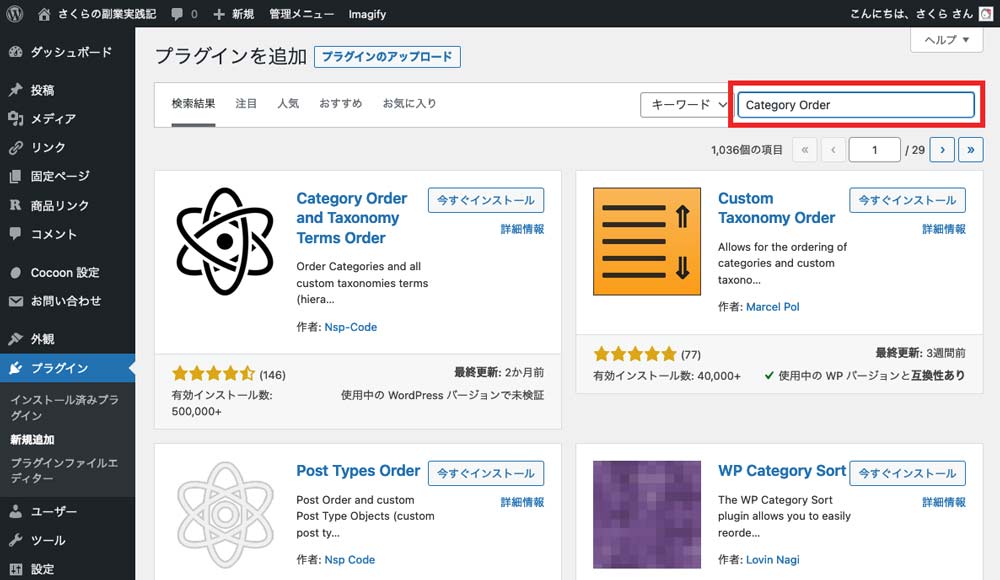
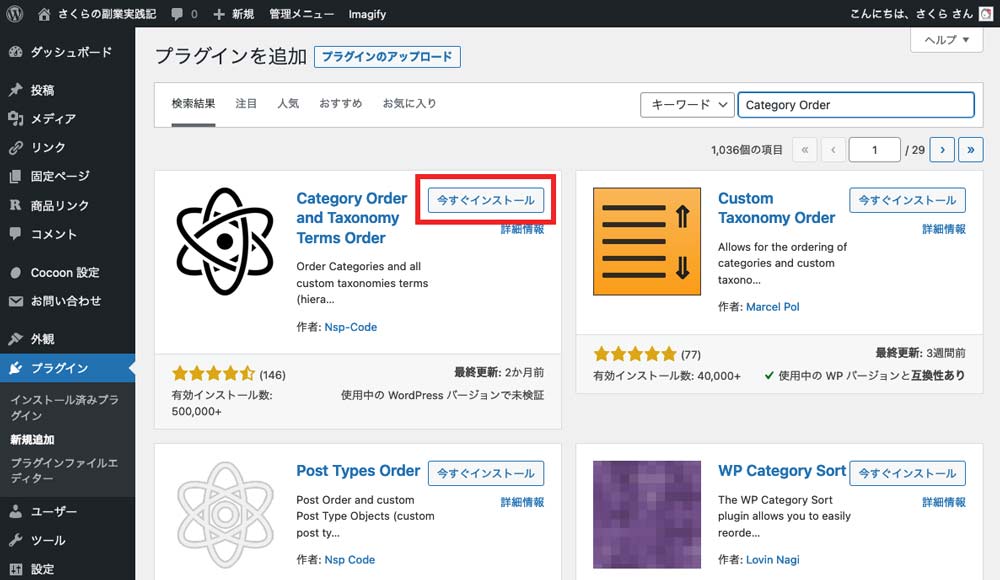
以下の画像の赤枠部分に「Category Order」と入力して、「Category Order and Taxonomy Terms Order」プラグインを検索します↓

上の画像だと左上にあるのが、今回インストールしたい「Category Order and Taxonomy Terms Order」プラグイン。
「Category Order and Taxonomy Terms Order」プラグインの「今すぐインストール」をクリックしてインストールします。

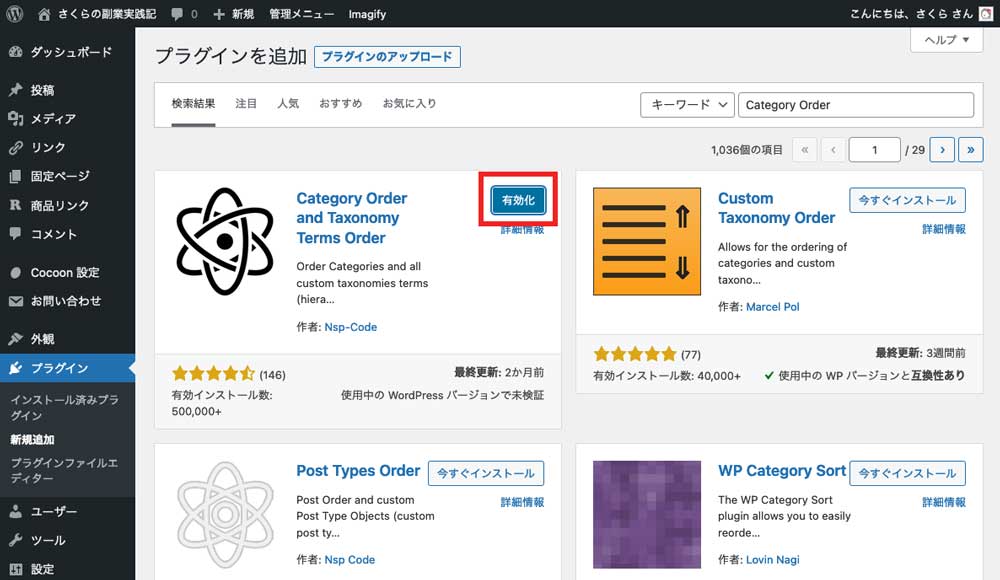
インストールが出来たら、先程のボタン部分が「有効化」という青いボタンに切り替わります。
この「有効化」ボタンをクリックして、「Category Order and Taxonomy Terms Order」プラグインを有効化してください↓

2)順番を調整して「保存」
「Category Order and Taxonomy Terms Order」プラグインがインストール出来たら、カテゴリーの表示順を調整していきます。
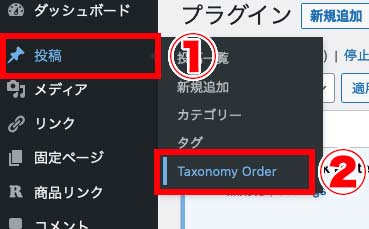
ワードプレスの画面左にあるメニューから「投稿」→「Taxonomy Order」とクリックしてください↓

※「投稿」メニュー内に「Taxonomy Order」が見当たらない場合は、プラグインが有効化されていないかインストール出来ていない可能性が高いです。
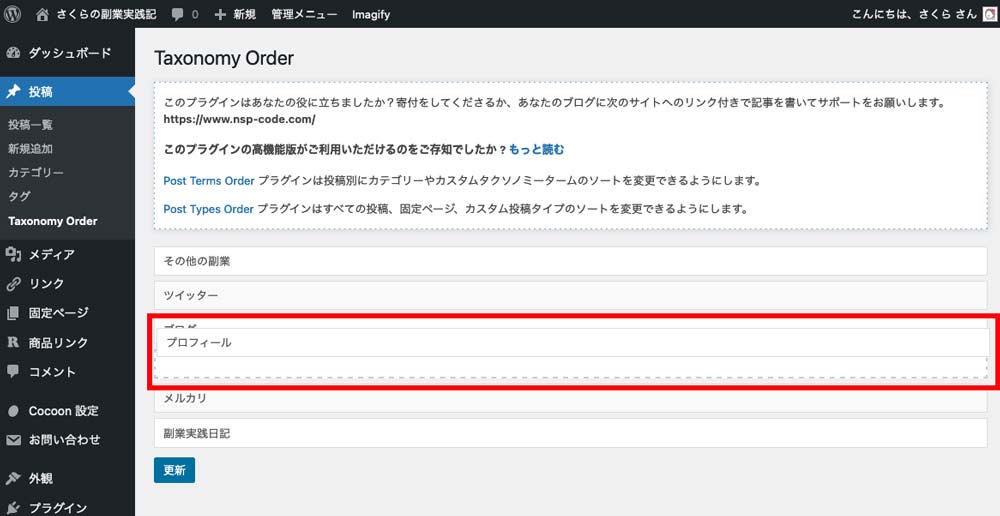
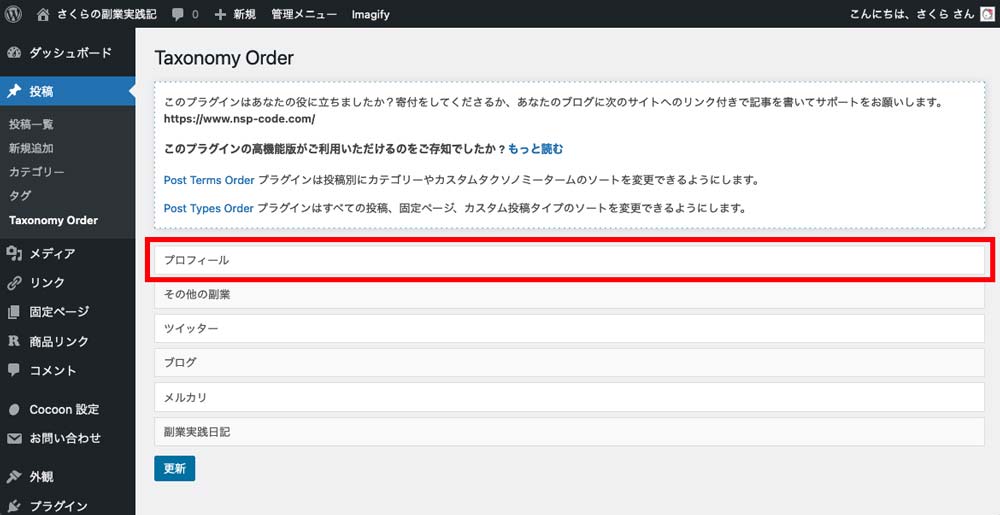
「Taxonomy Order」をクリックすると、以下の画面に切り替わるのでこの画面でカテゴリーの表示順を変更していきます。
まずは「プロフィール」を1番上に変更してみますね。
変更したいカテゴリーの上でマウスの左クリック押して、左クリックを押したまま移動させたい場所まで運んでいきます(「ドラッグ&ドロップ」ですね!)。
左クリックを押したまま、マウスを上に移動↓

「プロフィール」は1番上にしたいので、1番上まで運んでマウスを離す!↓

これで「プロフィール」が1番上に表示されるようになります。
あとは、他のカテゴリーも同様に、表示して欲しい順番に並べましょう!
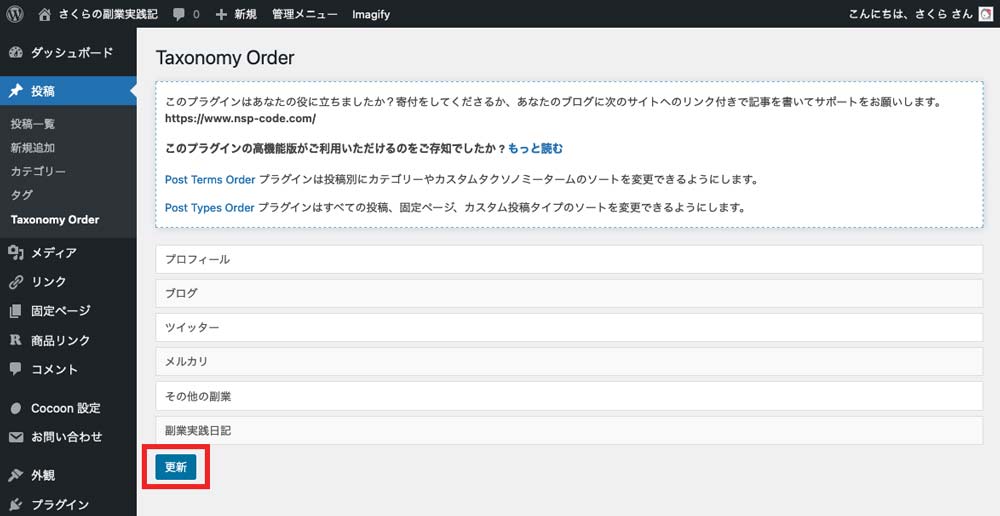
カテゴリーの順番を調整出来たら最後に「更新」ボタンをクリック↓

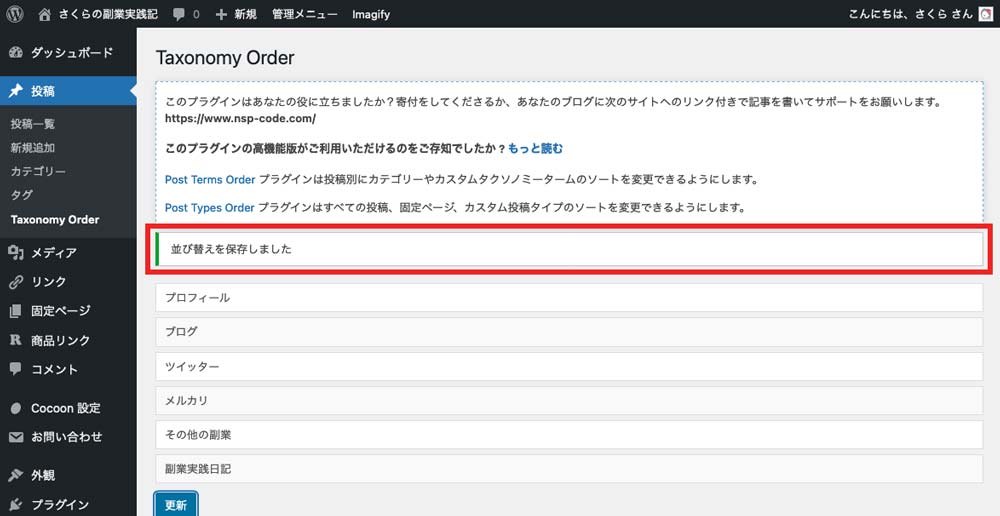
画面中央に「並び替えを保存しました」と表示されればOKです!↓

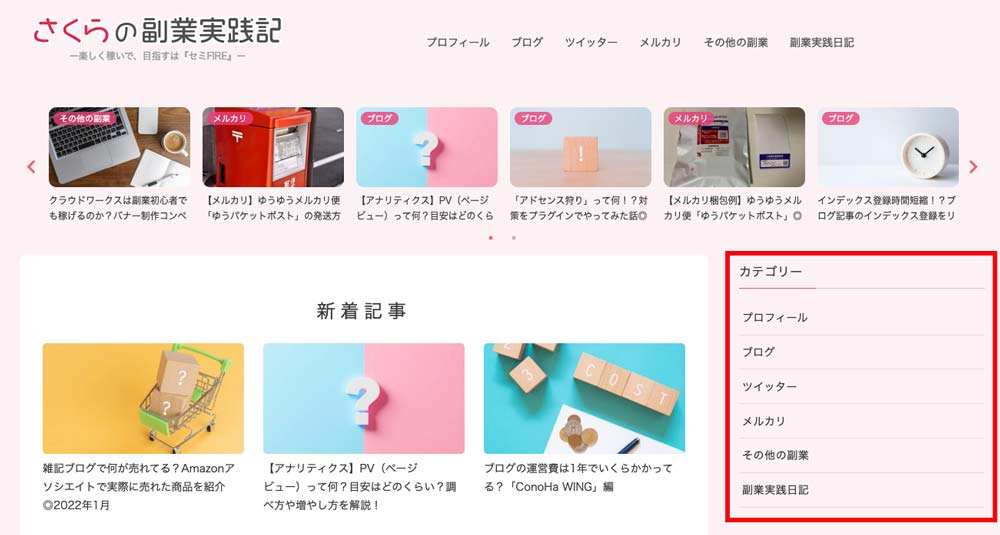
ブログでカテゴリーの順番がきちんと変わっているか確認してみてください。

うん、バッチリ!!
サイドバーに表示しているカテゴリーが希望通りの順番に変更されました。
まとめ
このブログのサイドバーに設置しているカテゴリーの表示順が気になったので、今回は「Category Order and Taxonomy Terms Order」プラグインを使って簡単に調整してみました!
なんとか「プラグインを使わずに調整出来ないか!?」とも思ったのですが、「Cocoon」テーマの作者の方もこのプラグインで表示順を調整していると知り、今回はこの方法で対応しました。
この記事を書いている現時点では、「Category Order and Taxonomy Terms Order」プラグインでの対応がおすすめです。
ワードプレスのプラグインは色々な機能があってとても便利なんですが、入れすぎてしまうとブログが重くなってしまうので要注意です。
ですが、今回はプラグインのおかげで助かりました!
「Cocoon」テーマを使っていて、カテゴリーの表示順が気になった方はお試しください。







コメント