ワードプレスで記事を投稿する際、文章の読みやすさは大切ですよね!
そんな時に便利なのが、『吹き出し』の装飾。

ここで言う『吹き出し』とは
このような装飾のことです!
今回は、吹き出しの方向や人物画像の変更方法、吹き出しの背景色や文字の色を設定する方法を紹介していきますよ!
- 『吹き出し』を使ってみたいけどやり方がわからない…
- 『吹き出し』を装飾したいけど、方法がわからない…
というお悩みを解決していきたいと思います。
※ちなみに私は無料テーマの「Cocoon(コクーン)」を使用しているので、Cocoonの場合の解説となります。
【Cocoon】ワードプレスで吹き出しを記事内に追加する方法
まずは、記事内に吹き出しを追加してみたいと思います。
吹き出しの入れ方はとても簡単!
- 「ブロックを追加」をクリックする
- 「吹き出し」を選択する
たったこれだけなんです!
実際の画面の画像を使いながら、もう少し丁寧に説明していきますね。
「ブロックを追加」をクリックする
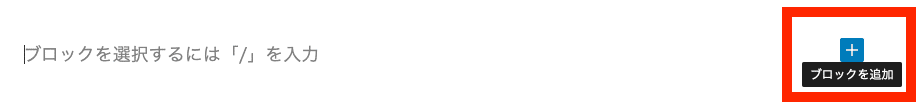
「ブロックを追加」というのは、投稿画面で本文を入力する際に出てくる以下の「+」記号のことです↓

こちらの青色の「+」部分をクリックしてみてください。
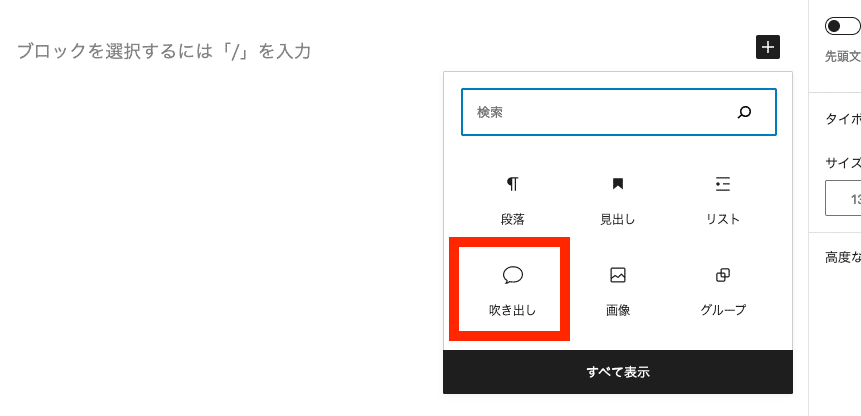
すると、いくつかのブロックの種類が表示されます。
「吹き出し」を選択する
表示されたブロックの種類の中に「吹き出し」が既に表示されている場合は、そちらをクリックすればOKです。

もし、「吹き出し」が表示されていない場合は、「すべて表示」と書かれている部分をクリックしてみてください↓

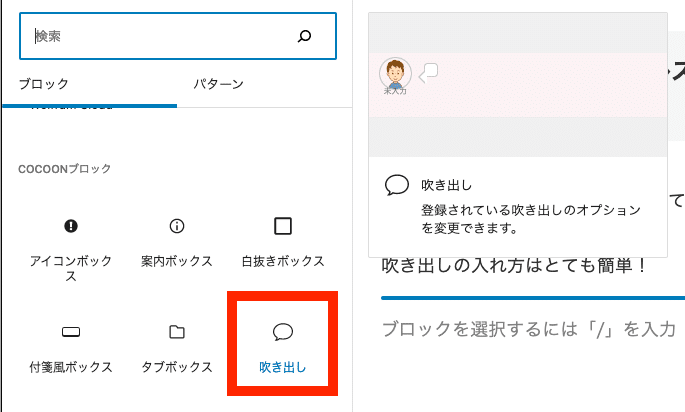
画面左側にたくさんのブロックの種類が表示されるので、その中から「吹き出し」を探します。
「吹き出し」は、「COCOONブロック」という項目内にあるので、かなり下の方にありますよ。

メニュー内に「吹き出し」が見つかったらクリックしてみてください。
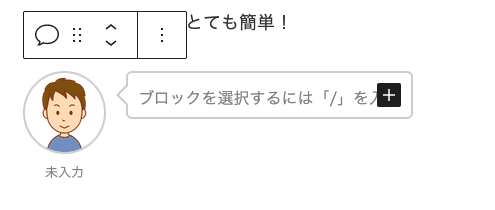
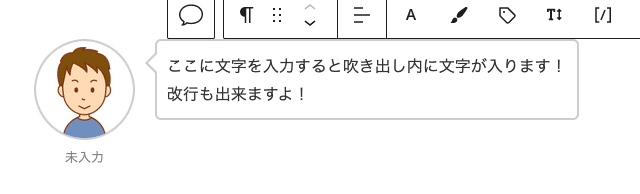
すると、記事内に以下のような「吹き出し」のブロックが表示されると思います↓

実はこれで、吹き出しの追加は完了です!
あとは吹き出し内に文字を入力したり、画像下に人物名を入力すればOK!

ちなみに文字の改行は「Enterキー」で出来ますよ。
このように画像下にも文字が入力出来るので、話をしている人物名を入れられます↓

必要なければ「未入力」のままでも大丈夫です。
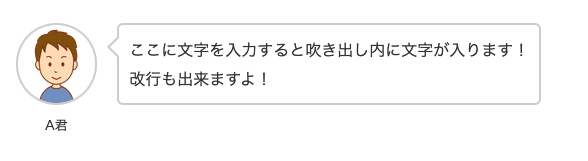
先程のように入力した状態で、記事を公開すると実際に表示される吹き出しはこんな感じ↓

以上、ワードプレスの投稿内に「吹き出し」ブロックを追加する方法でした。
Cocoonを使っているなら、とっても簡単ですよね!
ここからは、追加した「吹き出し」ブロックを装飾していきましょう!
【Cocoon】ワードプレスで吹き出しの方向を変更する方法
さて、まずは吹き出しの方向を変更してみたいと思います。
吹き出しの方向の変更方法は、
ブロック設定メニュー内の「人物位置」を変更するだけ。
めちゃくちゃ簡単です。
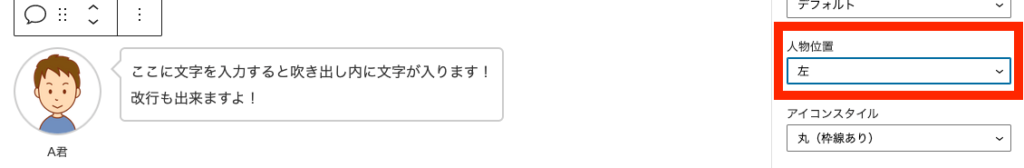
普通に吹き出しブロックを追加した状態だと、左に人物がいて吹き出しは右側になっていると思いますので、人物を右側にしてみたいと思います。
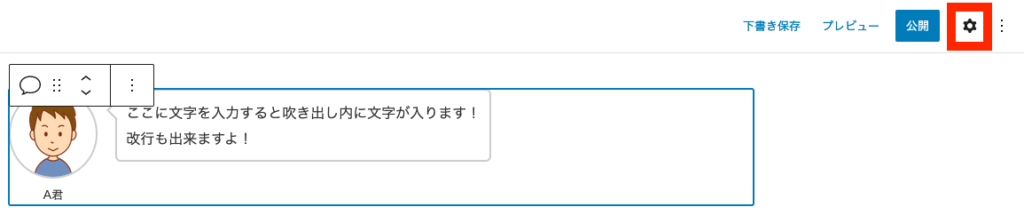
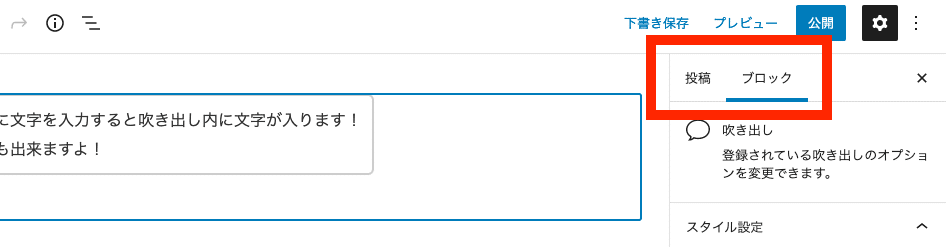
投稿画面の右側に何も表示されていない方は、画面右上の「歯車」マークをクリックしてください。

すると今度は画面右側に設定メニューが表示されます。
この設定メニューには「投稿」と「ブロック」があるので、吹き出しブロックをクリックして選択した状態にしてから「ブロック」の方をクリックしてください。
以下のように「ブロック」下に青い下線が表示されていればOKです!

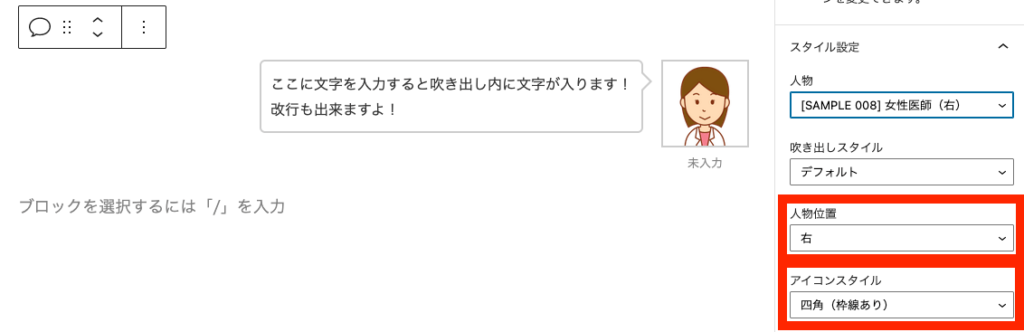
あとは、メニュー内にある「スタイル設定」項目内の「人物位置」を左から右へ変更するだけ。

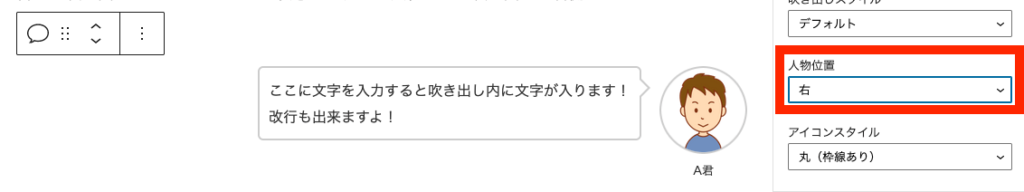
「人物位置」を右に変更してみると…↓

人物が右側に移動しました。
吹き出しの方向を変更することで、会話形式にすることも出来るので覚えておいて損はないと思います。
【Cocoon】ワードプレスで吹き出しの人物画像やスタイルを変更する方法
さてさて、お次は人物画像を変更してみたいと思います。
Cocoonで準備されている別の人物画像に変更
まずは、Cocoonで準備されている別の人物画像に変更してみましょう。
Cocoonで準備されている別の画像に変更する場合は、
「スタイル設定」項目内の「人物」を変更するだけです。
先程同様、吹き出しブロックを選択した状態のまま、画面右にブロックの設定メニューを表示させておいてください。
「スタイル設定」項目内の「人物」を変更すればOKです。
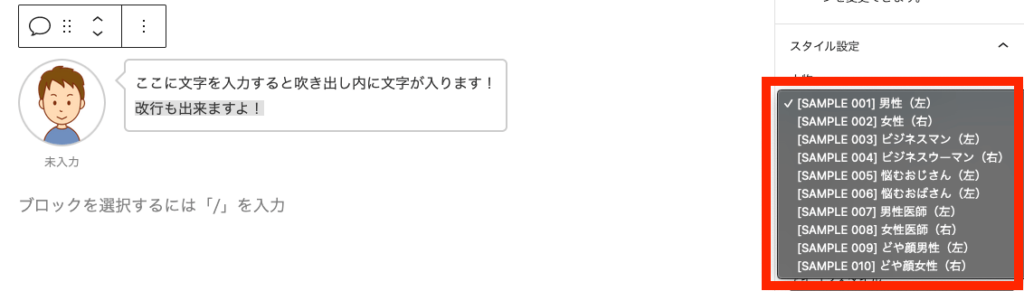
ちなみにCocoonでは10パターンの人物が準備されています↓

「人物」を「女性医師」に変更してみました↓

すると、「人物の位置」と「アイコンスタイル」も一緒に変更されてしまいました…
人物によっては、人物位置やアイコンの形も変更されてしまうので、見た目を調整したい場合はこれらの項目を後から調整してくださいね。
ちなみに吹き出しの形も変更できます!
吹き出しの形を変更したい場合は、
「吹き出しスタイル」項目を変えてみてくださいね。
画像を自分の好きな画像に変更
やっぱり、

吹き出しの画像は
自分の好きな画像にしたいなぁ
という方も多いと思います。
ということで、吹き出しの画像を自分の好きな画像に変更する方もご紹介したいと思います。
「吹き出し」ブロックを追加するまではもちろん一緒!
「吹き出し」ブロックを追加したら、人物画像部分をクリックしてみてください。
すると、あら不思議!
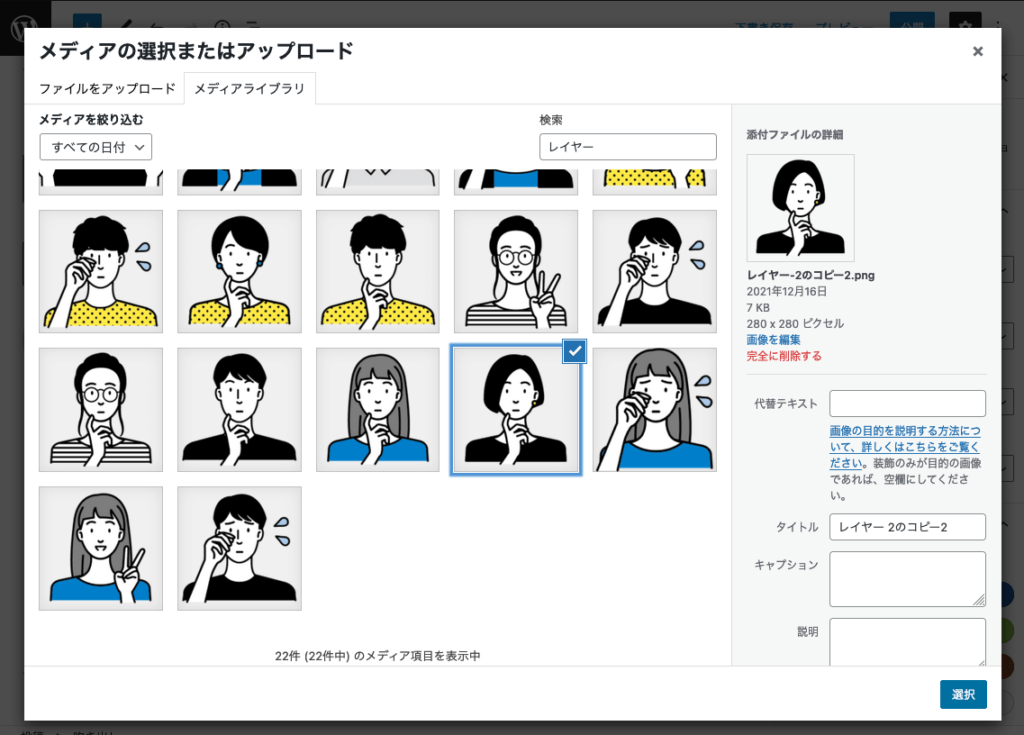
なんと「メディアの選択またはアップロード」画面が表示されます↓

あとは、お好きな画像を選択するか、アップロードして選択するだけ!
私は、色々な表情の人物画像をメディアライブラリ内にアップロードしてあるので、吹き出しを利用する際はこれらの人物画像を使っています。
ちなみに私が使用しているこれらの人物画像は全て商用フリーの無料素材です!
もちろん画像は人物じゃなくてもOKなので、お好きな画像を使用してくださいね。
吹き出し用の画像は正方形サイズにしておくと使いやすいですよ。
【Cocoon】ワードプレスで吹き出しの背景色や文字色を変更する方法
次は、吹き出しの背景色を変更してみましょう!
ここまで来たら、なんとなく変更方法はおわかりいただけるかもしれませんが…
今回も吹き出しブロックを選択した状態のまま、画面右にブロックの設定メニューを表示させておいてくださいね。
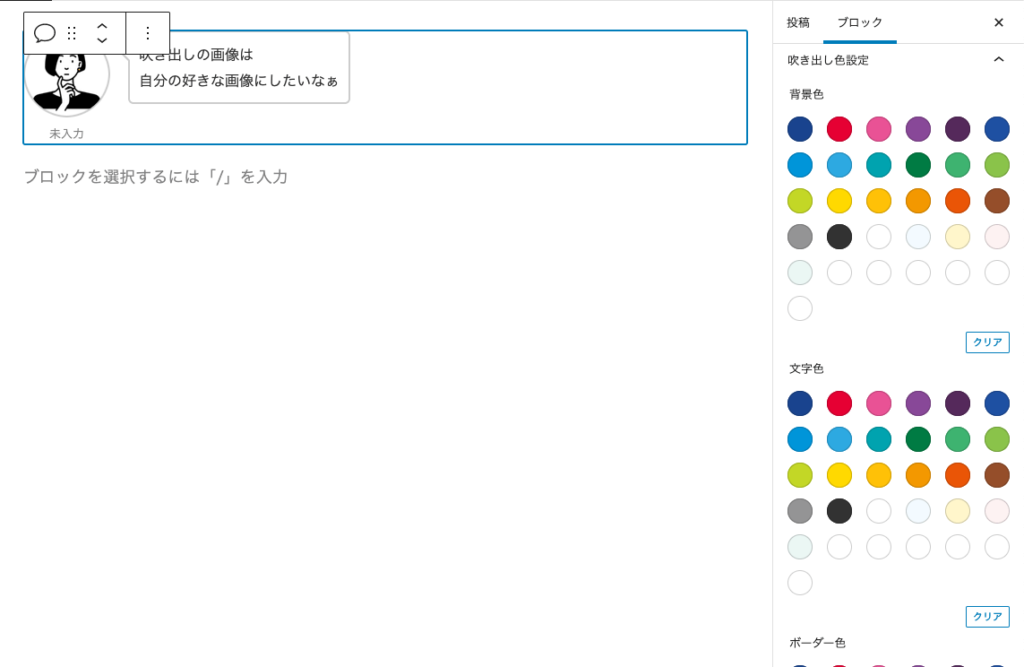
設定メニューの下の方に「吹き出し色設定」という項目があります。

ここで吹き出しの「背景色」と「文字色」、「ボーダー色(枠の色)」を変更することが出来ます。
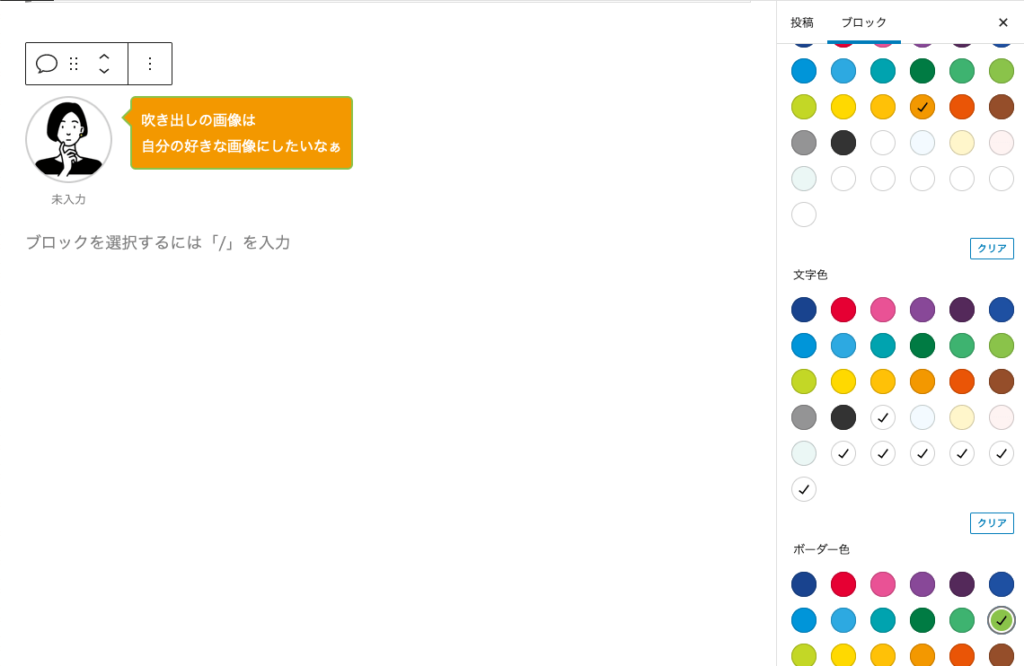
試しに吹き出しを以下のように変更してみました↓
- 背景色:オレンジ
- 文字色:白
- ボーダー色(枠の色):黄緑
すると、吹き出しはこんな感じになります↓

スゴイ色…
各項目の選択した色の部分には、チェックマークが付くので、どの色を選択しているか分かりやすくて良いですよね!
各項目下にある「クリア」ボタンをクリックすれば、色の指定が解除されます。
ちなみに、ここにある色以外を設定したい場合は、以前紹介した「ワードプレスで文字色をCSSで簡単に装飾する方法を解説!」記事のようにCSSデータで指定するしかありません…

まとめ
ワードプレスのCocoon(コクーン)テーマで吹き出しを簡単に追加・装飾する方法を紹介しました。
実は、Cocoon(コクーン)テーマでは、よく使用する吹き出しのパターンを自分で登録しておく機能もあります。
使用する吹き出しが決まっている方にとっては、とても便利な機能なので、その設定方法についてもまた後日紹介したいと思います。
それにしてもワードプレスの「Cocoon(コクーン)」は無料なのに、めちゃくちゃ使いやすくて便利なテーマですよね…
これが無料なのは、本当にありがたいです!
ただ、自分の思い通りに装飾しようと思うと、どうしてもHTMLやCSSの知識も必要になってくるので少し勉強が必要になってきます。
簡単な装飾方法については色々紹介したいと思っておりますので、知りたいことがあればコメントいただけると嬉しいです。







コメント