
どうやらSEO的に<strong>タグの多様はよくないらしいけど、文章を読みやすくするために文字を装飾したい…
と、こんな風に思っておられる方も多いと思います。
※「<strong>タグ」というのは、ワードプレスの「B」を指定したら、自動的に挿入されています。
ワードプレスの「B」というのは、こちらですね↓


ブログで強調したい単語がある時なんかに、よく使いますよね。
この「B」と一緒に出てくる「A」を選択すれば、赤文字や青文字、緑文字とそれぞれの太字には装飾出来るのですが、



文字色が「自分のブログに合った色」に変えられたら良いのに…
と、思いませんか?
ということで今回は、ワードプレスで文字色を好きな色に簡単に変えられるようにする設定方法を紹介します。
文字色だけご自身で好きな色を選んでいただければ、コピーして貼り付けるだけで対応出来るようにしてみました。
この方法を応用すれば、ご自身の好きなようにワードプレスを装飾出来るようになりますよ。
今回解説時に使用しているのは「Cocoon」という無料テーマなのですが、どのテーマでもCSSデータへの記述方法は同じだと思います。
【ワードプレス】文字色を簡単に変更!CSSで装飾を指定する事前準備
今回は、「style.css」というCSSファイルを直接編集していきます。
そのため慣れないうちは、もし何かあってもすぐに元の状態に戻せるように、バックアップを取って作業をするようにしてください。
※ConoHaサーバーのファイルマネージャーを使ったバックアップ方法は「ワードプレスのバックアップの取り方解説!ConoHaサーバー「ファイルマネージャー」編」で紹介中。
↓


ちなみに「CSSファイル」というのは、簡単に言うとサイトの見た目を調整するための指示を記載しているデータです。
私のブログで「CSSファイル」を読み込まないようにした場合、見た目がガラッと変わります。
CSSデータを読み込んだ場合


CSSデータを読み込まない場合


この2つは、CSSを読み込んでいるか読み込んでないかだけの違いなんですよ!
CSSデータの大切さがお分かりいただけたかと思います。
【ワードプレス】文字色をCSSで簡単に装飾する方法
それでは、実際にCSSに文字色を指定していきましょう。
CSSで文字色を指定する手順
- 指定する文字色を決める
- CSSで指定する
- 投稿画面でclassを指定する
詳しく解説しながら進めていきますね。
1)指定する文字色を決める
今回はわかりやすいように文字色が紫色になるように指定していきたいと思います。
CSSで色を指定する方法はいくつかあるのですが、今回は1番応用しやすい「16進数」を使って指定していきます。



16進数!?なにそれ!?
難しそう…
と思われた方、大丈夫です!
簡単に指定できるので、ご安心ください!!
色の表記を16進数にできるツールもあります。
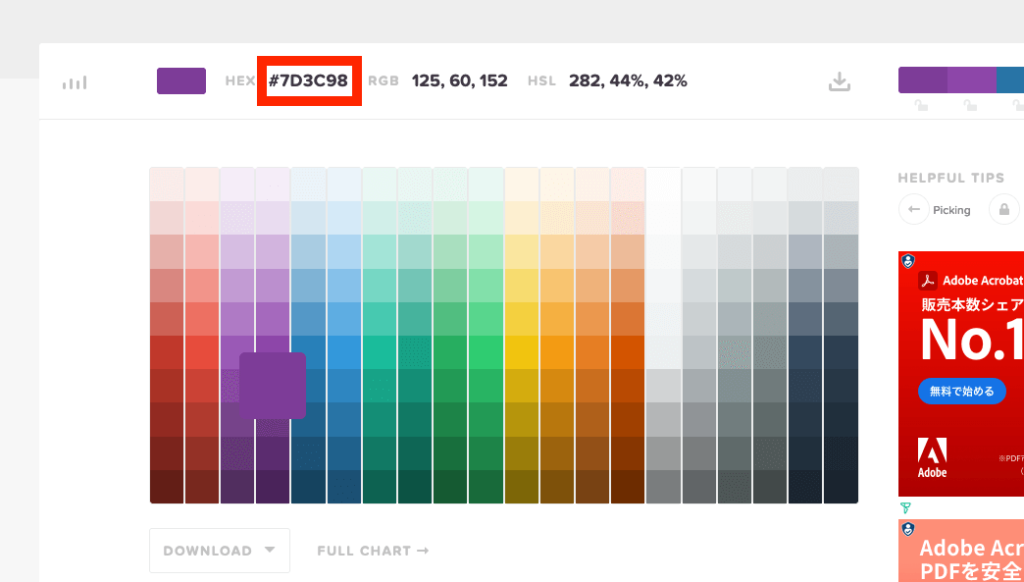
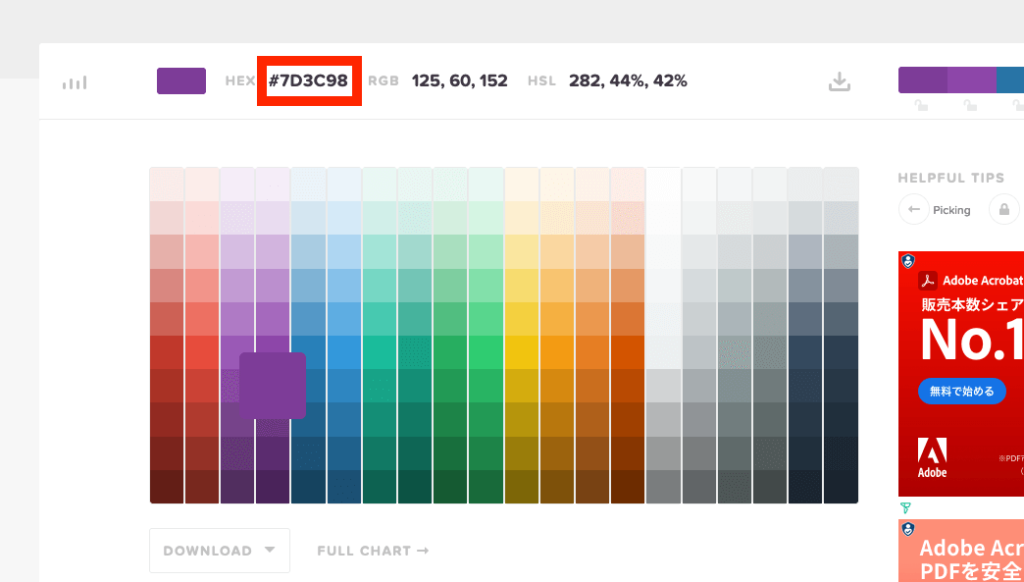
Color Picker – HTML Color Codes
お好きな色をクリックすると、その色の16進数表記が表示されますよ。


「HEX」と書かれている横の数字ですね。
今回は「#7d3c98」という紫色を選んでみました。
おすすめは「Webセーフカラー」と呼ばれる、どんな環境でブログを見られても色の差異が少ない色を使用することです。
多少の色の違いが気にならない方は、お好きな色を指定しちゃってくださいね。
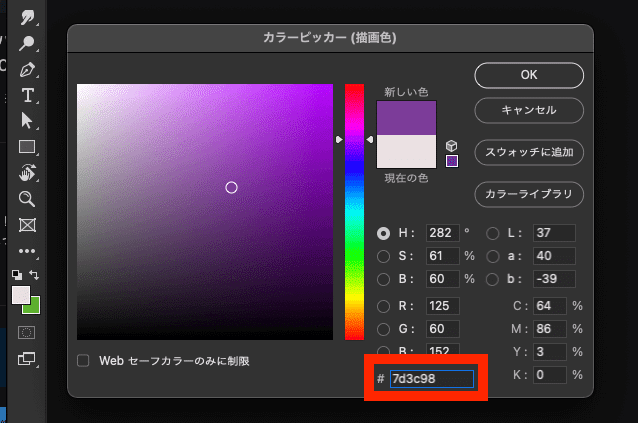
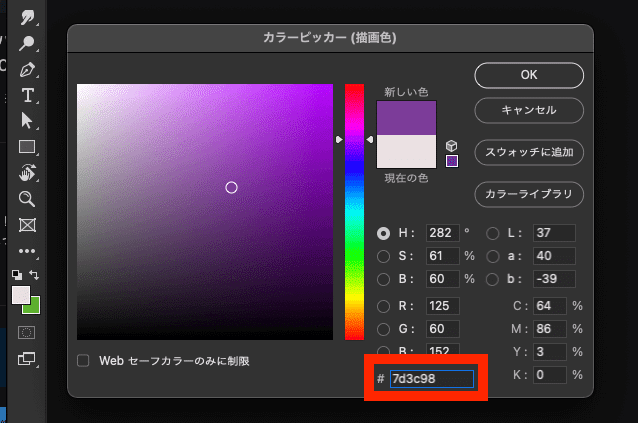
Photoshop(フォトショップ)等の画像編集ソフトを使用されている方は、そちらから色を探すことも出来ますよ。
Photoshop(フォトショップ)の場合は、こちらの赤枠内が選択している色の16進数表記です↓


文字色が決まれば、早速CSSデータ内で指定していきましょう。
2)CSSで指定する
まずは、ワードプレスの管理画面で今回編集する「style.css」を表示していきます。
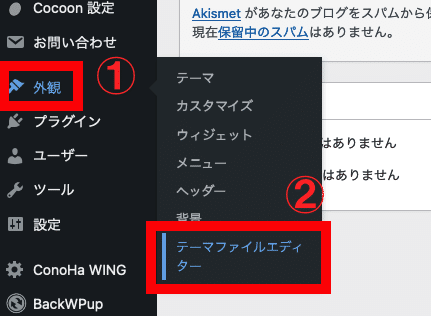
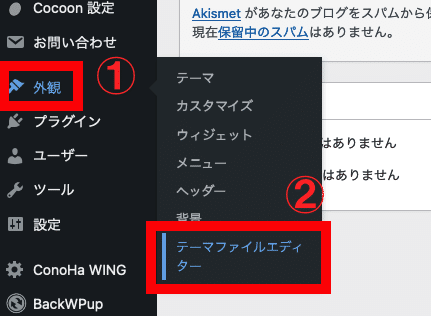
ワードプレスの管理画面のメニューから「外観」→「テーマファイルエディター」をクリックしてください。


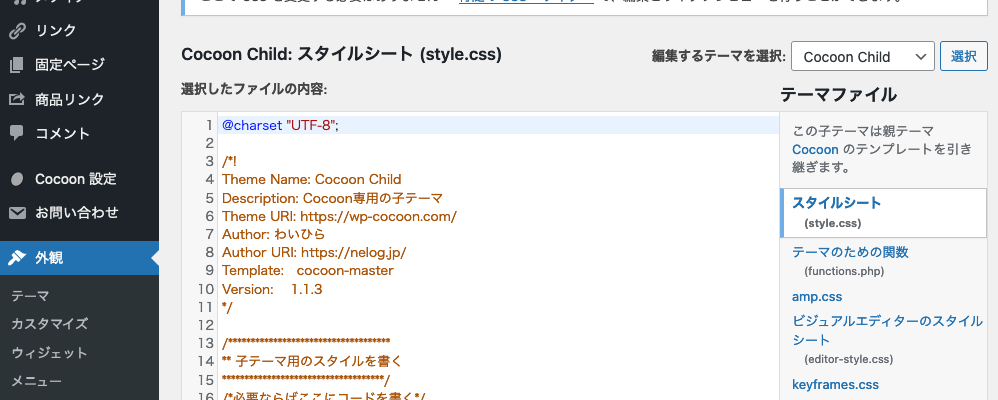
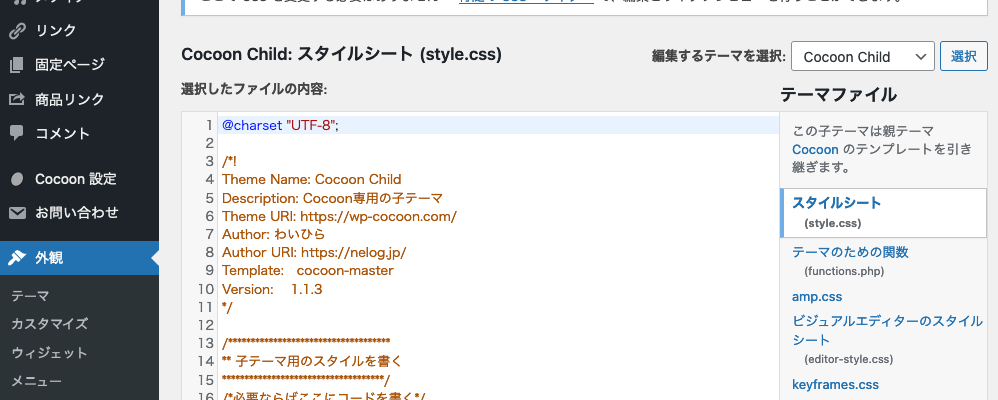
このような画面が表示されればOKです↓


スタイルシート(style.css)が選択されていますね。
「スタイルシート」というのは、CSSデータのこと。
ちなみにCSSというのは、Cascading Style Sheet (カスケーディング・スタイルシート)の略です。
話を戻します。
CSSデータで文字色を指定する記述は以下の通り↓
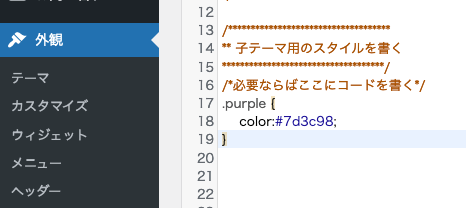
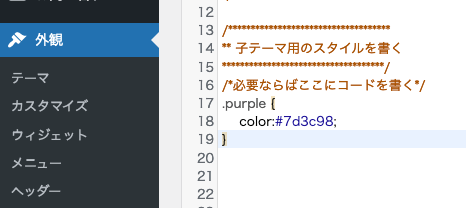
.purple {
color:#7d3c98;
}たったこれだけです。
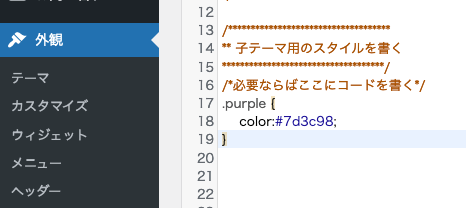
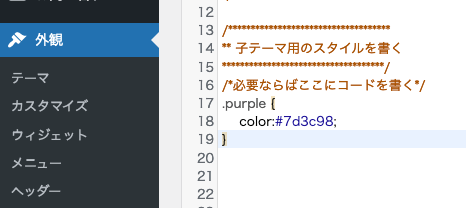
style.cssに、このように記載してみてください↓


この記述の意味についてもう少し詳しく紹介しますね。
まず、この書き方↓
.purple {
}「.」は「purple」がclass(クラス)であることを示しています。
ちなみに今回は紫色だったので「purple」というクラスにしましたが、自分がわかれば何でもOKです!
ただし、クラスの最初の文字は、半角英字にしてくださいね。



ちょっと待って!「クラス」って何!?
と、思われた方もおられるかもしれませんね。
実は、投稿画面にも「クラス」って表示されているんですよ。
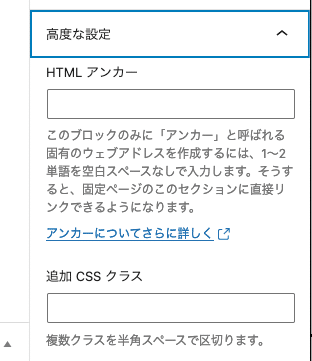
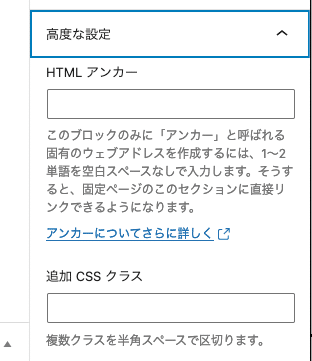
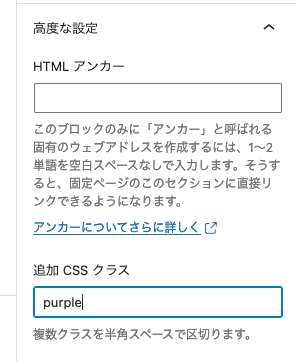
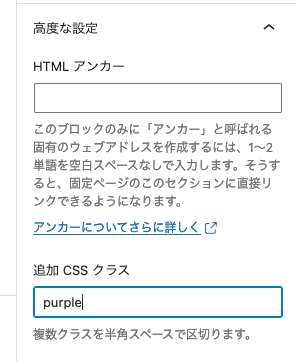
投稿画面右下にある「高度な設定」項目をクリックするとこのような画面が表示されます↓


「追加CSSクラス」という項目です。
ここに記載するクラスを指定しているのが、先程の
.purple {
}という書き方なのです。
「追加CSSクラス」にpurpleと記載すれば、
.purple {
}で指定した装飾が適応される、という仕組み。
この時、「追加CSSクラス」には、「.」を書かないのがポイントです。
先程も紹介した通り、「.」は「purple」がclass(クラス)であることを示しているものなので、ここでは不要なんです。
そして、以下の記述で「文字色を「#7d3c98」にしてください」という指示をしています↓
color:#7d3c98;文字色を指定している「#7d3c98」は、お好きな色に変更して使用してくださいね。
ここの指定で色々書けば、文字色だけでなく背景色や文字の太さ等の装飾も可能です。
今回は、文字色の指定だけなのでこの一文のみでOKです。


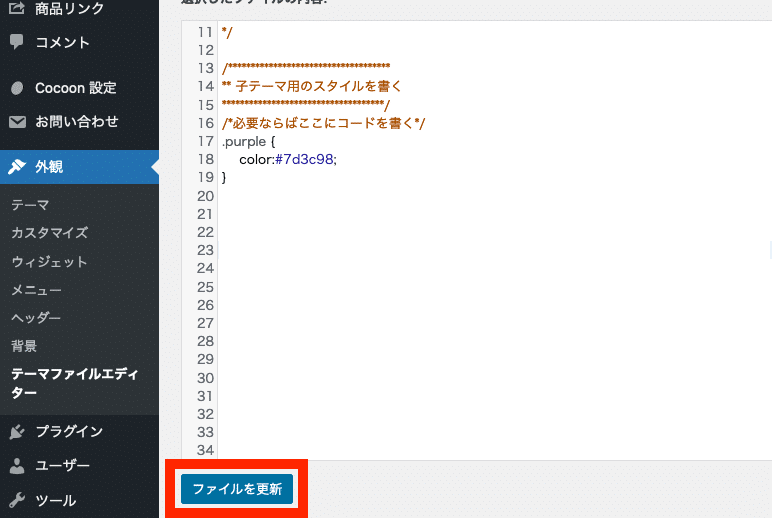
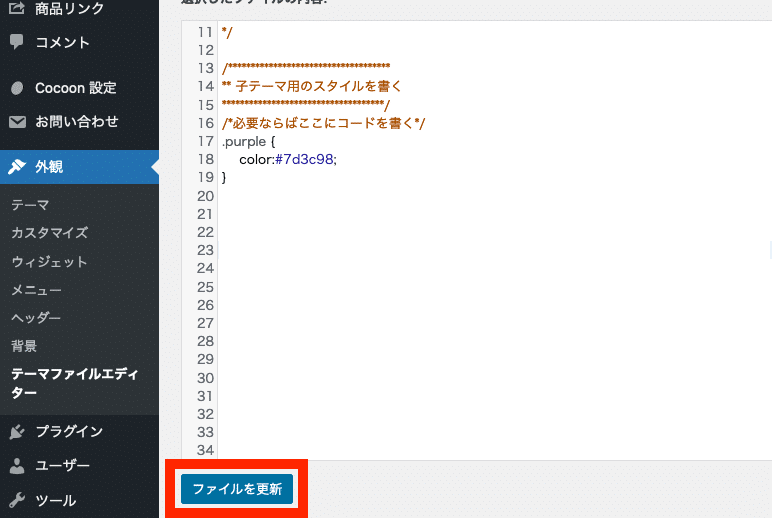
上の写真のようにCSSデータに記述出来たら、画面下にある「ファイルを更新」ボタンをクリックしてください。


3)投稿画面でclassを指定する
CSSに文字色変更の指定を設定したら、最後に投稿画面でclass(クラス)を指定していきます。
1文丸ごと文字色を変えたい場合
文字色を変えたい文章を選んだ状態で、画面右下の「高度な設定」項目をクリック。
「追加 CSS クラス」の四角内に先程CSSデータに作成したクラスを入力します。


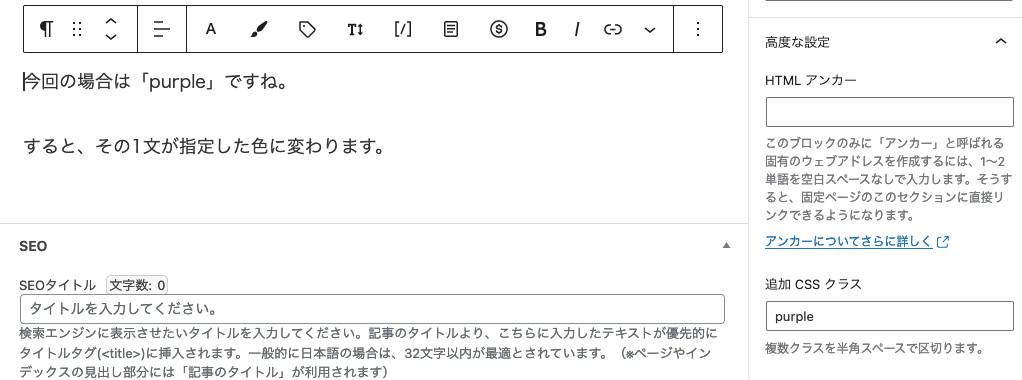
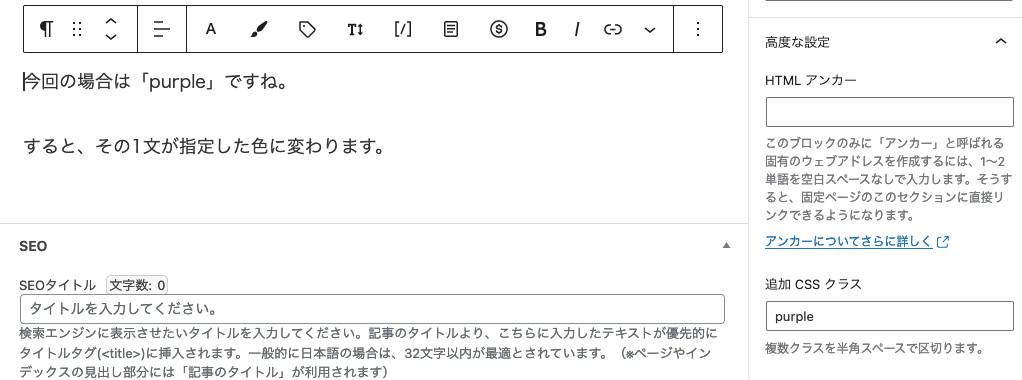
今回の場合は「purple」ですね。
すると、その1文が指定した色に変わります。
※今回はすぐ上の『今回の場合は「purple」ですね。』という文章を紫色にしてみました↓


文章の一部だけ文字色を変えたい場合①
1文変えるときより少しややこしいのですが、慣れれば簡単です。
まずは、文字色を変えたい部分がある文をクリックしてください。
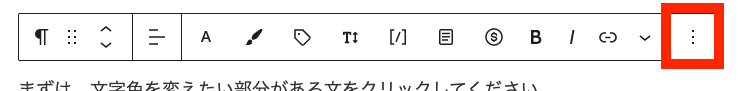
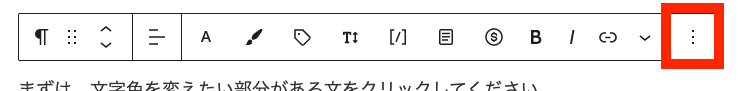
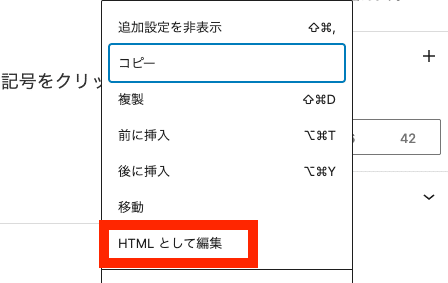
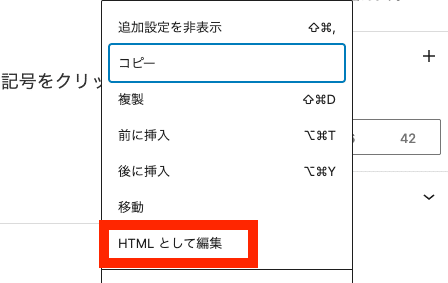
すると、文章の上にメニューが表示されるので、1番右にある以下の赤枠内の記号をクリック。


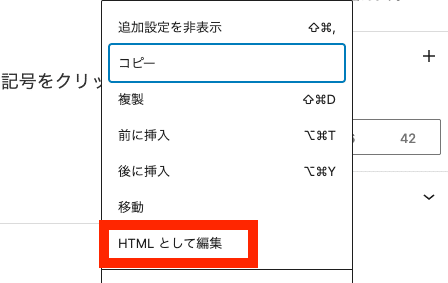
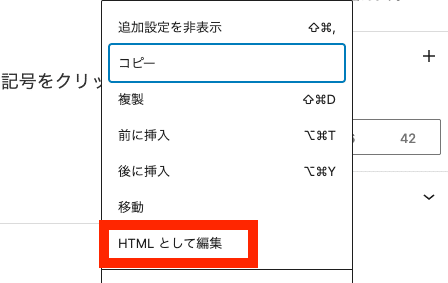
「HTMLとして編集」という項目をさらにクリックしてください。


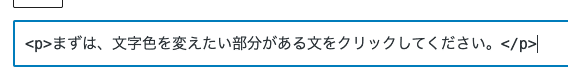
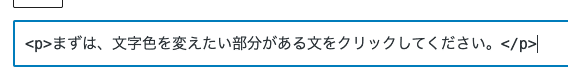
選択していた文章が以下のように<p></p>で囲まれた表記に変わればOKです↓


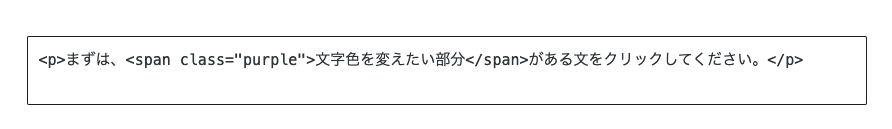
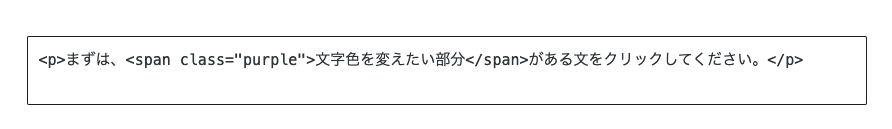
あとは、文字色を変えたい部分を以下のように<span class=”purple”>〜</span>で囲みます。
<span class="purple">文字色を変えたい部分</span>今の段階では、
「<p>〜</p>」の中に追加したい場合は、この「<span class=”〇〇”>〜</span>」を使うと覚えといていただければOKです。
余談なのですが。「<p>〜</p>」や「<span class=”〇〇”>〜</span>」のことは「タグ」と言います。
<p>タグは「ピータグ」、<span>タグは「スパンタグ」という風に呼んでいます。
タグも色々あるので、気になる方は調べてみてくださいね。
先程指定した「<span class=”purple”>〜</span>」のpurpleというのは、お察しの通り先程CSSで作成したクラスのことです。
実際に指定してみるとこんな感じ↓


あとは投稿を「更新」や「公開」すれば、指定した場所の文字色が変更されているはずです。
文章の一部だけ文字色を変えたい場合②



いちいち<span>タグを書くのめんどくさそう…
という方のために、もう少し簡単に変更する方法を紹介します。
まずは、文字色を変えたい部分を選択します。


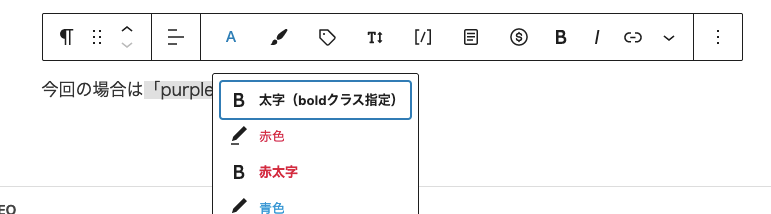
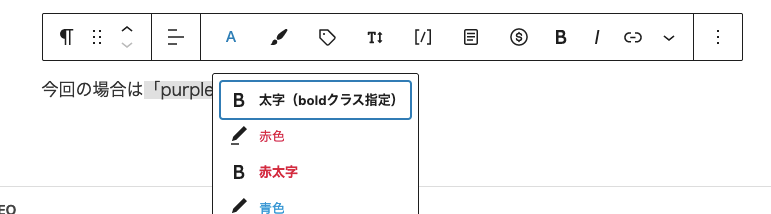
そして、すぐ上に表示されているメニューの「A」をクリックしてください。
すると、「太字」や「赤字」というメニューが表示されるので、どれでも良いので選択してください。


すると、選択していた文字の部分だけ「太字」になるはずです。


あとは、①の時と同様に、文章の上に表示されたメニューの1番右にある以下の赤枠内の記号をクリック。


「HTMLとして編集」という項目をさらにクリックしてください。


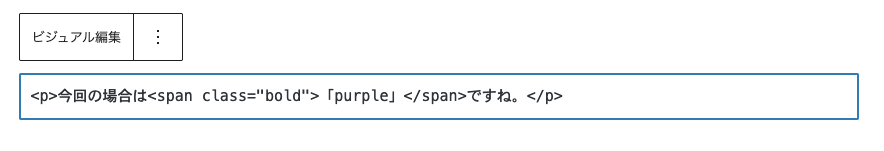
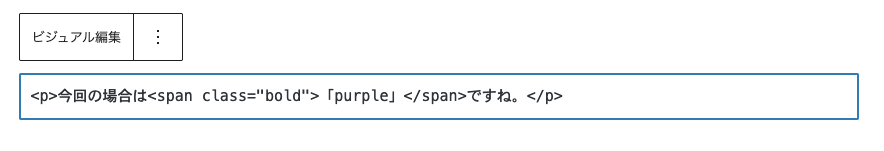
すると、以下の画像のように、選択した文字を既に「<span>タグ」で囲ってくれているはずです。


先程、「太字」を選択したので、「bold」というclassが指定されています。
この「bold」を「purple」に変更すれば、選択した箇所の文字が紫色に変わります。


<span class=”purple”>〜</span>に囲まれた文字だけ、CSSデータに指定しておいた紫色に変わりました。





<span>タグを打ち込むのが面倒な方は、②の方法がおすすめです!
ちなみに、SWELLの場合は、メニュー内に「A」が表示されていません。
文字を選択してから、以下の画像の1番左にあるSWELLのアイコンを押してから「A」を選択するか、1番右にある「マーカー」アイコンを選ぶと、<span>タグで囲んでくれますよ。


まとめ
今回は、ワードプレスで文字色を好きな色に簡単に変えられるようにする設定方法を紹介しました。
テーマによって、表示される画面が異なりますが、基本的な指定方法は、一緒です。
初めての方には、少しややこしいかもしれませんが、慣れてしまえばとても簡単ですよ。
今回紹介したCSSで装飾を指定する方法は、他の装飾にも応用出来るので覚えておいて損はありません!
ちなみに、クラス内に記載する装飾の指定はいくつでも出来るので、文字色と文字の太さをまとめて指定したりすることも出来ます。
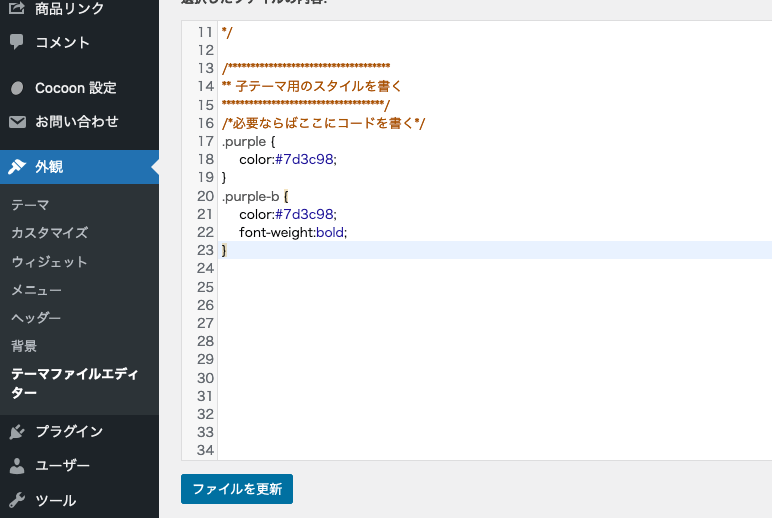
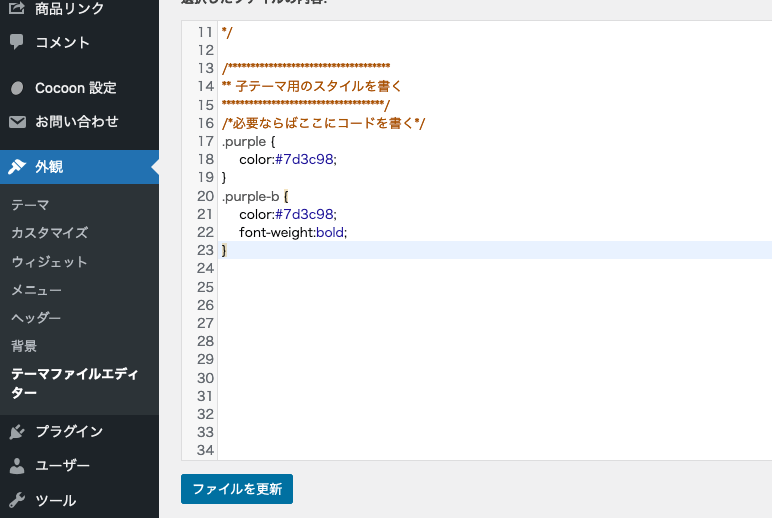
その時の記述はこんな感じ↓
.purple-b {
color:#7d3c98;
font-weight:bold;
}太字ということで、クラスの最後に「-b」を追加して別のクラスにしました。


※同じ名前のクラスを複数作ると、指定した装飾がどんどん上書きされていってしまうので要注意。
今回追加した「purple-b」というクラスを指定すれば、このように紫色の太字にすることもできます。



CSSデータ内のクラスは、一度指定しておけばどの投稿でも使えますし、クラスの装飾内容を変更した際には、全ページ一気に修正が反映されるのでとても便利ですよ♪
私は、赤文字の太字を「attention」クラスとして作成して、CSSデータに指定してあります。
あまり色を使いすぎると、読みにくくなってしまうので要注意なのですが、目立たせたい箇所を簡単に指定できるようになります。
CSSに慣れていない方は、修正を加える前にCSSデータのバックアップを取ることをおすすめします。







コメント