ワードプレスを使っていると、自分で見た目の調整をしたり、色々データを触りたくなる機会があるはず!
編集前にデータのバックアップを取っていますか?
編集するデータによっては、失敗すると画面が真っ白になって管理画面にも入れなくなってしまうこともあるので要注意なんです。
そこで、今回はワードプレスデータのバックアップ方法を紹介したいと思います。

ワードプレスのデータ編集がちょっと不安…
という方は、編集するデータのバックアップを取ってから作業すれば、もし何か失敗してしまってもすぐに復旧出来るので安心ですよ。
【ワードプレス】データ編集前のバックアップ方法◎ConoHaサーバー「ファイルマネージャー」編
今回は「style.css」という、見た目を調整する際に私がよく編集するデータのバックアップを取っていきたいと思います。
※私は「Cocoon」というテーマを現在使用していますが、ConoHaサーバーであればどのテーマであっても同じ方法でバックアップデータは取得可能です。
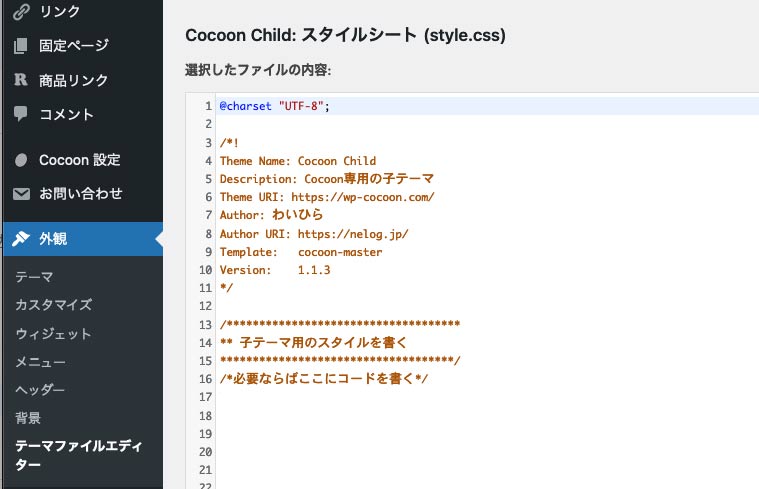
今回バックアップを取得したい「style.css」は、ワードプレスの管理画面(ダッシュボード)で「外観」→「テーマファイルエディター」をクリックした際に表示されるデータです↓

以前「ワードプレスで文字色をCSSで簡単に装飾する方法を解説!」でも編集したデータですね。
↓
ブログの見た目を調整する際によく編集するデータなのですが、最初のうちはバックアップを取ってから作業するとすぐに元の状態に戻せるので安心ですよ。
ConoHaサーバーで「style.css」データのバックアップを取得する流れはこちら↓
バックアップ取得方法
- ConoHaサーバーの管理画面を開く
- 「サイト管理」→「ファイルマネージャー」をクリック
- バックアップを取りたいファイルを選択
- ダウンロードする
たったこれだけです!
それでは、実際の画面を見ながら「style.css」のバックアップを取得してみましょう!
1)ConoHaサーバーの管理画面を開く
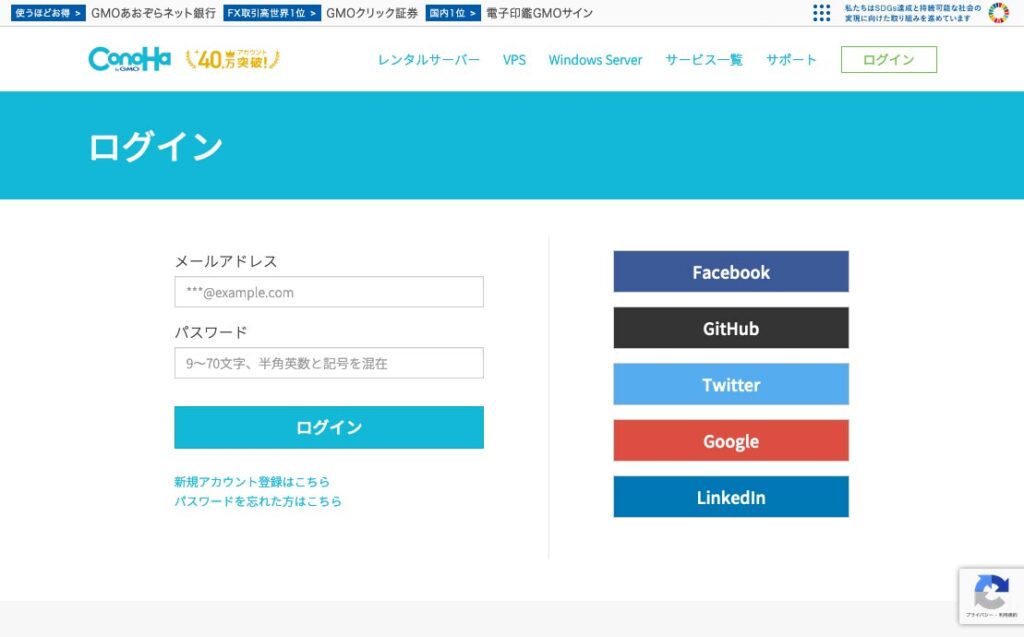
まずは、こちらからConoHaサーバーへログインして管理画面を表示してください。

以下のような画面になればOKです↓

2)「サイト管理」→「ファイルマネージャー」をクリック
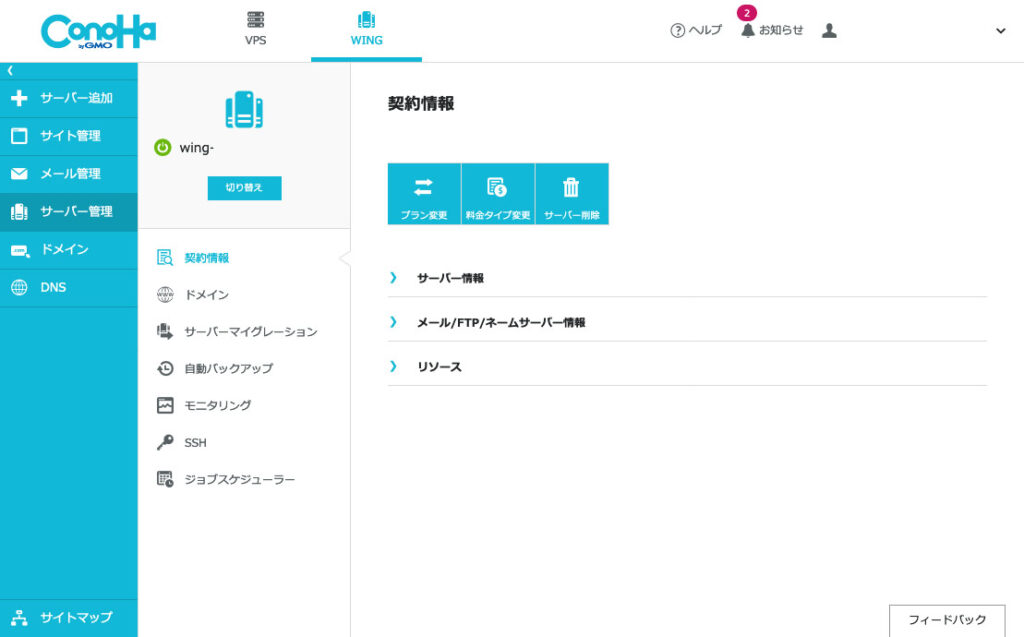
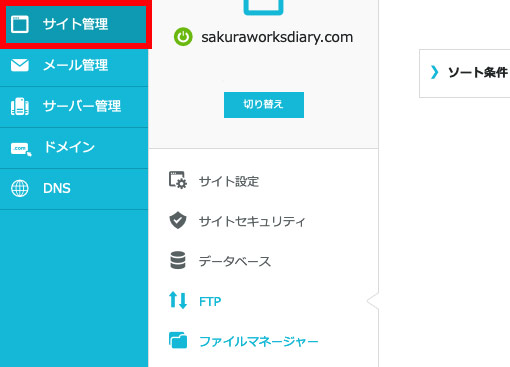
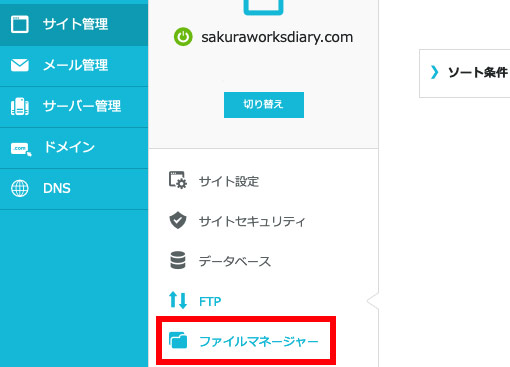
ConoHaサーバーの管理画面が表示出来たら、画面左のメニューから「サイト管理」をクリックしてください。

次に「ファイルマネージャー」をクリックして、別のウィンドウに「ファイルマネージャー」画面が表示されればOKです。

3)バックアップを取りたいファイルを選択
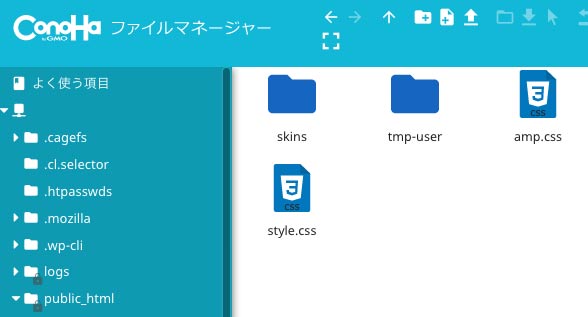
「ファイルマネージャー」画面が表示されたら、バックアップを取得したいデータを選択しましょう。
ConoHaサーバー内に複数のワードプレスがある方は、まずメニューからバックアップデータを取得したいドメインを選択します。
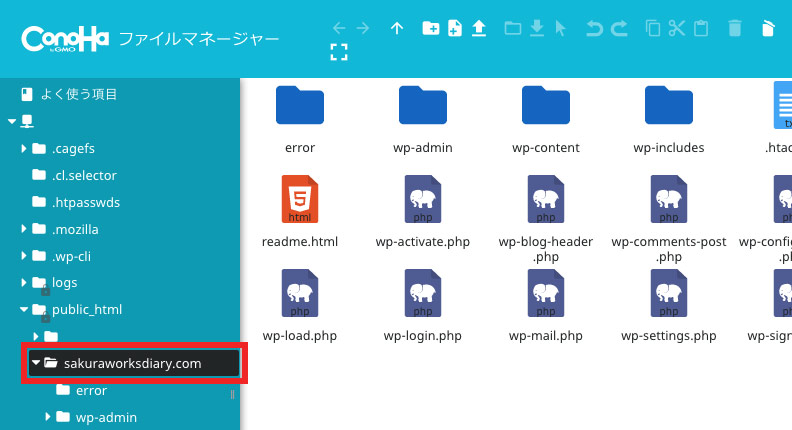
今回は、このブログである「https://sakuraworksdiary.com」のデータを取得したいので、左のメニュー部分で「https://sakuraworksdiary.com」をクリックして選択しています↓

各ドメインのデータは、左のメニュー部分にある「public_html」というフォルダ内にありますよ。
今回バックアップを取得したいのは、「Cocoon Child」テーマ内の「style.css」なので、該当データを探しに行きましょう。
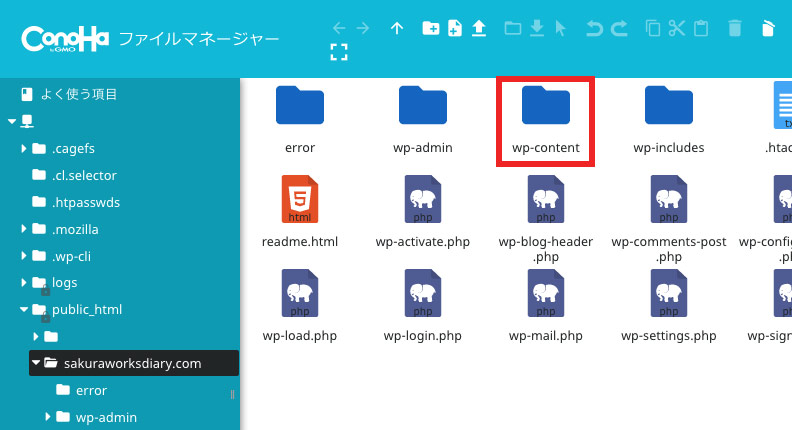
各テーマに関するデータは、「wp-content」→「themes」というフォルダ内に入っているので、順番にダブルクリックしていってください。
まずは「wp-content」をダブルクリック↓

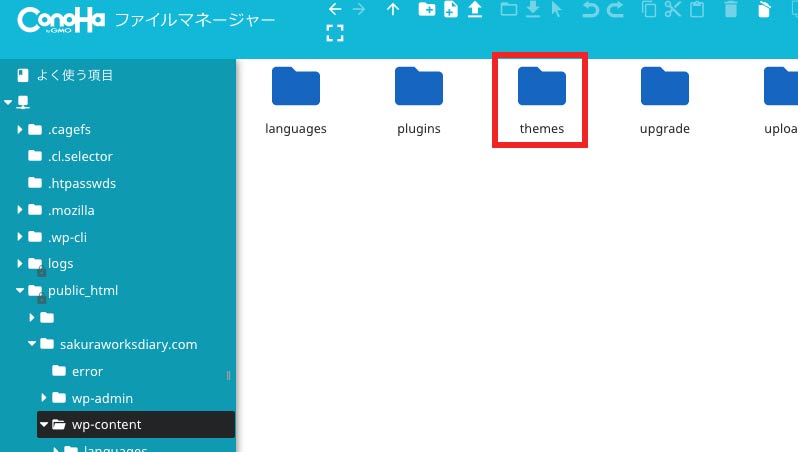
次に「themes」をダブルクリック↓

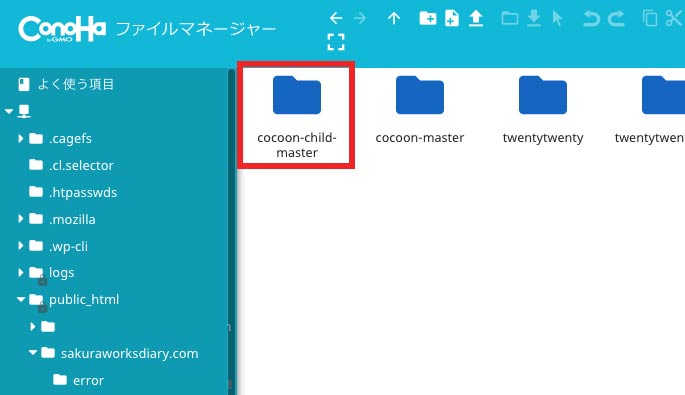
「Cocoon」テーマは、親テーマである「cocoon-master」と子テーマである「cocoon-child-master」があるので、間違えないように注意してくださいね。
今回取得する「style.css」は子テーマである「cocoon-child-master」にある方のデータです。
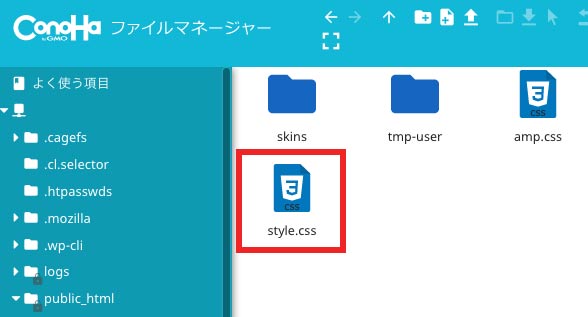
「cocoon-child-master」をダブルクリックすると…↓

ようやくいました!

この「cocoon-child-master」フォルダ内にある「style.css」が、今回バックアップを取得したいワードプレスの管理画面(ダッシュボード)で「外観」→「テーマファイルエディター」をクリックした際に表示される「style.css」です!
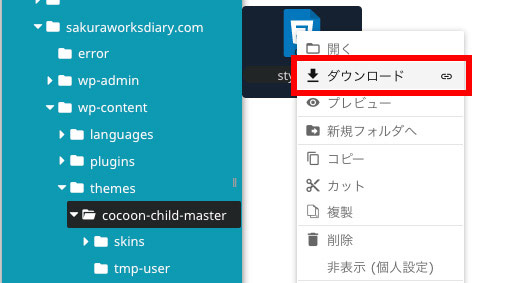
4)ダウンロードする
あとは、「style.css」を右クリックして選択してから、「ダウンロード」をクリックしてください。

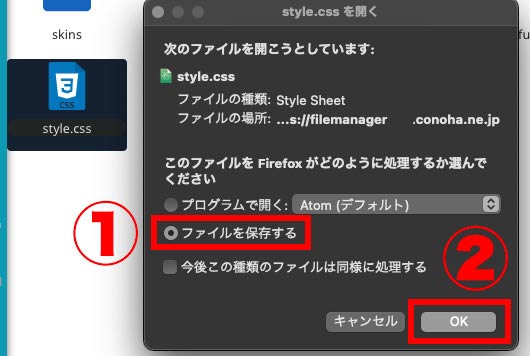
こちらをクリックすると「次のファイルを開こうとしています」という画面が表示されるので、「ファイルを保存する」を選択して「OK」をクリックしましょう。
(※私のパソコンはMacなので、Windowsを使われている方は少し見た目が異なります)

これで、自分のパソコン内に「style.css」データを取得することが出来ました!
パソコンの設定によって、ダウンロードしたデータの保存先は異なるためご注意くださいね。
※特に設定していないのであれば、おそらくパソコン内の「ダウンロード」というフォルダ内に保存されていると思います。
私のパソコンの場合は、デスクトップ画面に保存するようになっているので、デスクトップ画面に「style.css」というファイルがあれば、バックアップ取得完了です↓

※私のパソコン上では緑色のアイコンが付いていますが、パソコンの環境によってアイコンは異なります。「style.css」というデータであれば問題ありませんので、ご安心ください。
ダウンロードしたデータを保管しておく場合は、日付ごとにデータを格納しておけば管理しやすいですよ。
私の場合、ワードプレスに慣れていなかった頃は、必ずバックアップを作成してからデータを編集し、問題なければバックアップデータは削除していました。
【ワードプレス】バックアップデータから復旧する方法◎ConoHaサーバー「ファイルマネージャー」編
バックアップデータを使って、データを復旧させる方法も紹介したいと思います。
手順は先程紹介したバックアップの取得方法とほとんど一緒なのでとても簡単ですよ。
データ復旧方法
- ConoHaサーバーの管理画面を開く
- 「サイト管理」→「ファイルマネージャー」をクリック
- 復旧させたいファイルが格納されているフォルダを選択
- バックアップデータをアップロードする
手順1と手順2は先程と一緒なので、省略しますね。
バックアップ時と同様に、ワードプレスの管理画面(ダッシュボード)で「外観」→「テーマファイルエディター」をクリックした際に表示される「style.css」のデータを復旧してみたいと思います。
3)復旧させたいファイルが格納されているフォルダを選択
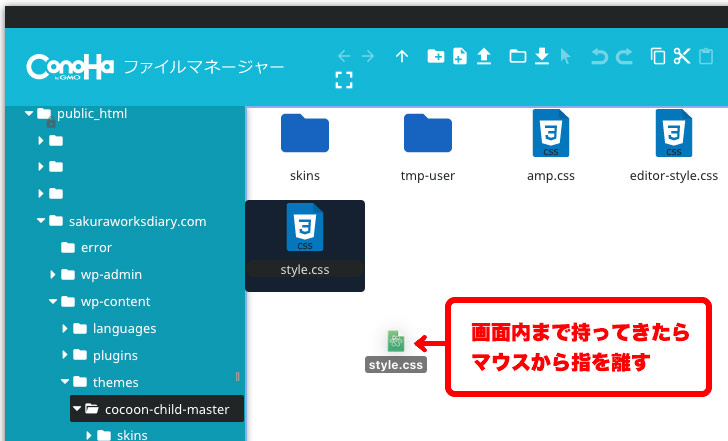
復旧させたい「style.css」は、「wp-content」→「themes」→「cocoon-child-master」フォルダ内にありますので、バックアップ時と同様に、ファイルマネージャー画面で「cocoon-child-master」フォルダを開いてください。

4)バックアップデータをアップロードする
データを復旧したい場合は、自分のパソコン内にバックアップデータをクリックした状態のままマウスを動かし、ファイルマネージャー画面上でマウスを離してください。

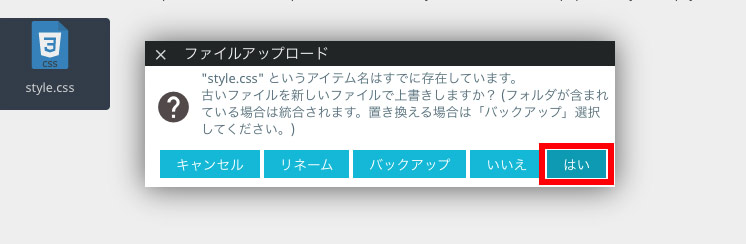
すると『”style.css”というアイテムメ名はすでに存在しています。』といった表示が出るので、「はい」を選択してください。

これで、ConoHaサーバー内の「style.css」がバックアップデータに上書きされるので、バックアップ取得時のデータに復旧することが出来ました。
まとめ
ConoHaサーバーの「ファイルマネージャー」を利用すれば、簡単にワードプレスで編集するデータのバックアップを取得することが出来ます。
今回は、ワードプレスの管理画面(ダッシュボード)で「外観」→「テーマファイルエディター」をクリックした際に表示される「style.css」のデータを取得してみましたが、他のデータも同じ方法でバックアップを取得出来ますよ。
各テーマに関するデータは、「wp-content」→「themes」→「テーマ名フォルダ」内に入っているので、データ編集に自信のない方は、バックアップを取ってから作業するようにしてみてください。
誤ってデータを壊してしまっても、バックアップデータがあればすぐに復旧出来るので安心ですよ。
データのバックアップ取得方法は他にも方法があるので、また紹介したいと思います。
ワードプレスに慣れるまでは、自分のやりやすい方法でバックアップを取得するようにしておきましょう。








コメント