Rinker(リンカー)プラグインといえば、楽天アフィリエイトやAmazonアソシエイト、Yahoo!ショッピングのリンクをこんな風に一度に表示出来てとっても便利ですよね↓

そんなRinker(リンカー)プラグインを使っていて、こんなことを思ったことはありませんか?
- 商品リンクが別ウィンドウで表示出来たら良いのに…
- 商品の価格を表示(または非表示)にしたいなぁ…
Rinker(リンカー)プラグインのこれらの設定は、実はとっても簡単に変更することが出来ます!
商品情報を別ウィンドウで表示するように出来れば、ブログの記事を開いたまま商品情報が見られるようになるので、ブログ記事に戻って来て貰えやすくなりますよ。
※この記事内の画像は全てクリックで拡大表示可能です。
Rinker(リンカー)プラグインの価格表示設定の変更方法
まずは、Rinker(リンカー)プラグインの価格表示の設定変更をしてみたいと思います。
ちなみに価格の表示・非表示時の実際の表示はこんな感じ。
価格表示時↓

価格非表示時↓

Rinker(リンカー)プラグインの価格表示の設定変更は2STEPで完了するので、とっても簡単です。
価格表示の設定変更手順
- 「Rinker設定」画面を開く
- 「価格を非表示にする」にチェックを入れて保存する
画像付きで解説していきますね。
1)「Rinker設定」画面を開く
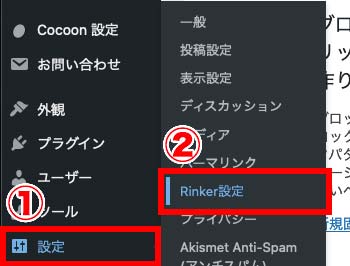
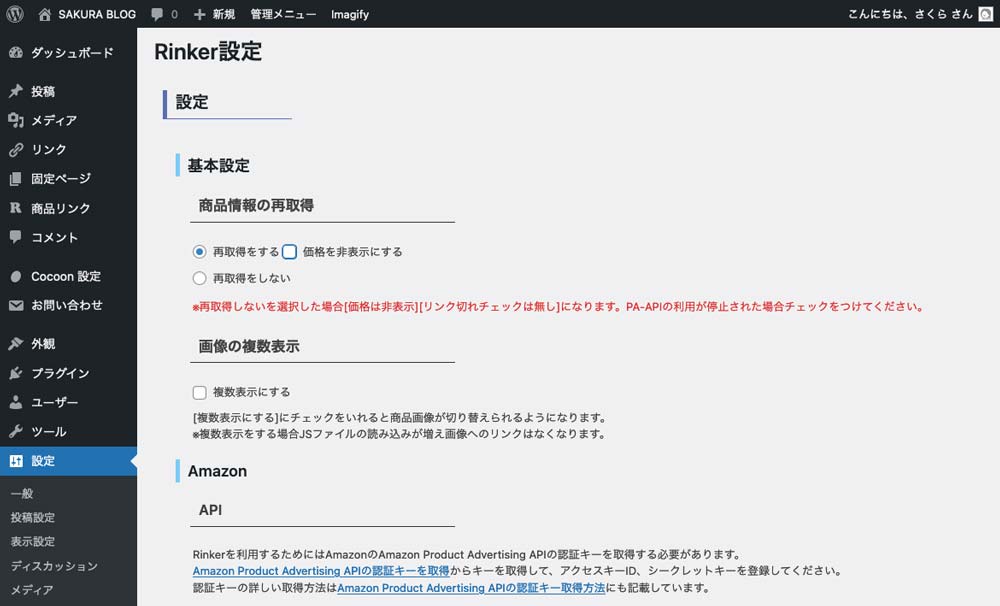
まず、ワードプレスの管理画面の左メニューにある「設定」→「Rinker設定」をクリックして設定画面を表示します。

以下の画面に切り替わればOKです!↓

次の手順に進みましょう。
2)「価格を非表示にする」にチェックを入れて保存する
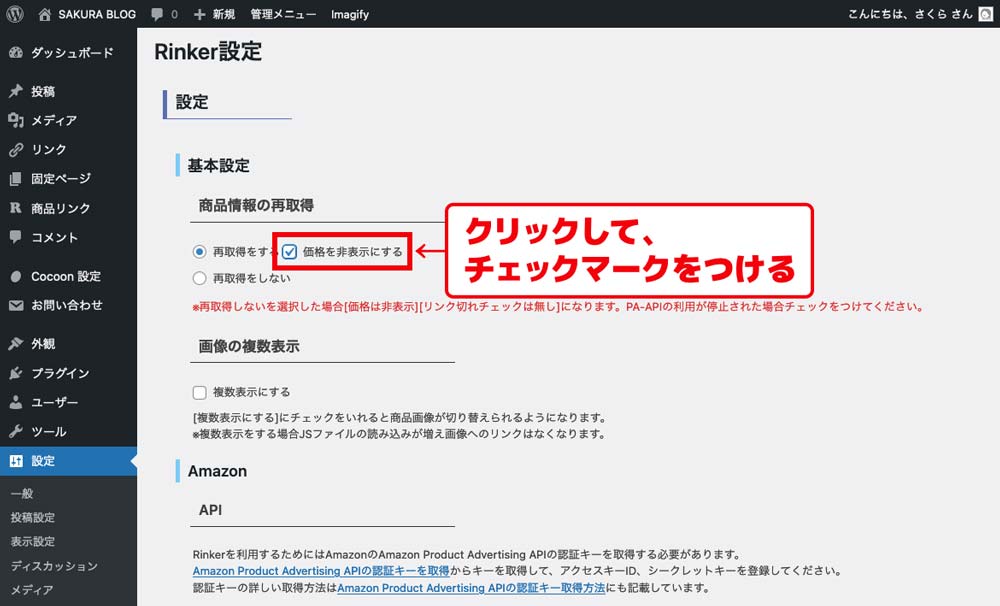
価格を非表示にしたい場合は、Rinker設定画面の「基本設定」項目内にある「価格を非表示にする」にチェックを入れてください↓

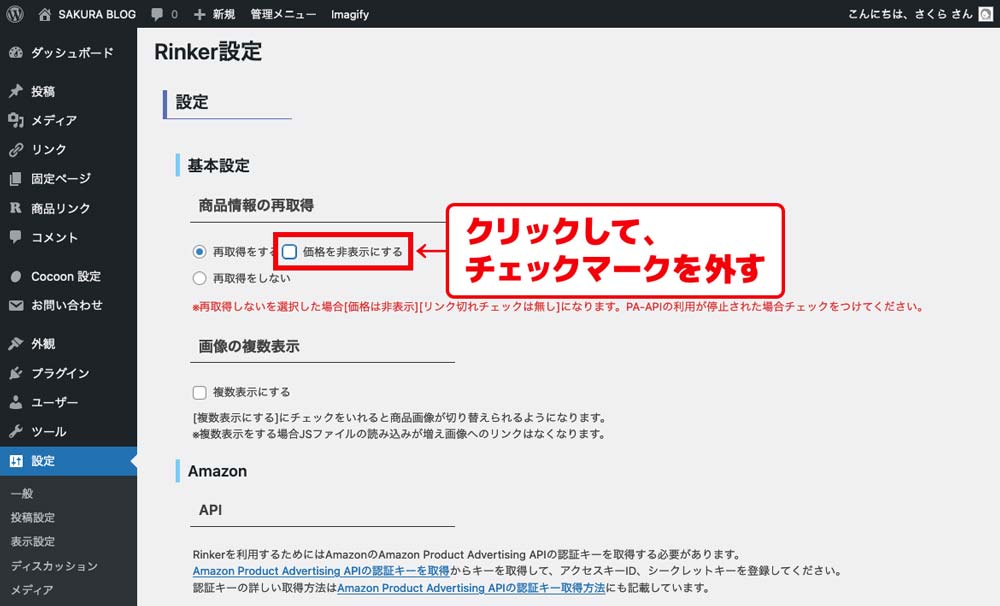
逆に価格を表示したい場合は、「価格を非表示にする」のチェックを外します↓

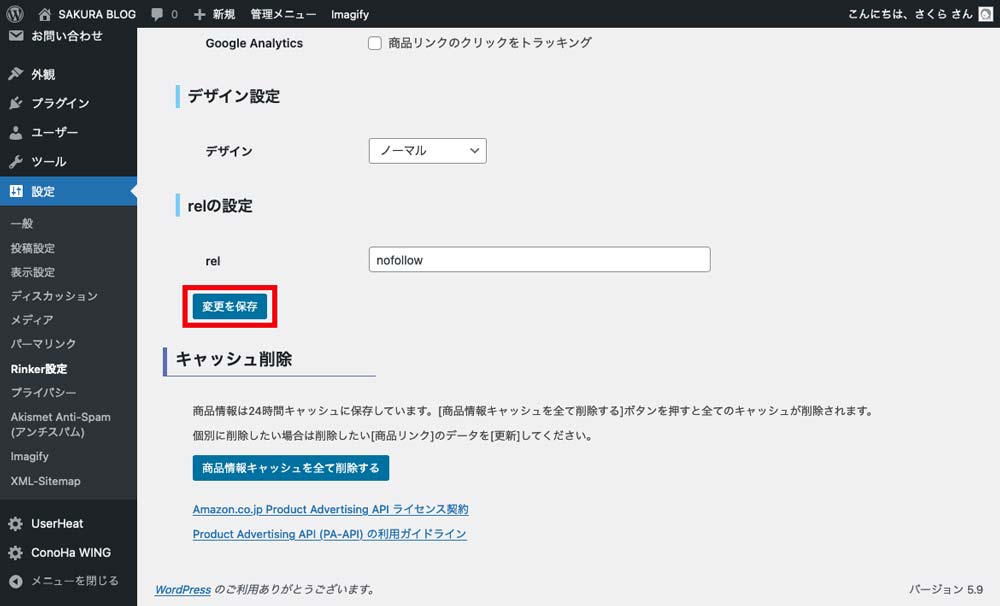
どちらかに設定したら、あとはページ下部にある「変更を保存」という青いボタンをクリックするだけ!↓

保存出来たら、ブログ記事を更新してから今回の設定変更が反映されているか確認してみてください。
これで、Rinker(リンカー)プラグインの価格表示設定の変更は完了です。
とっても簡単でしょ?
Rinker(リンカー)プラグインの別ウィンドウ表示設定の変更方法
Rinker(リンカー)プラグインの別ウィンドウ表示設定の変更は「php」というデータを変更します。

「php」データ!?
なんかややこしそう…
と思われるかもしれませんが、
設定の変更は3STEPで完了するので、カスタマイズとしては比較的簡単な方だと思います。
なので、ワードプレスのカスタマイズに慣れるためにも、是非一度挑戦してみてください!
以下の手順に沿って変更すれば、初心者の方でも簡単に変更出来ますよ。
Rinker(リンカー)プラグインの別ウィンドウ表示の設定変更の事前準備
Rinker(リンカー)プラグインの別ウィンドウ表示の設定変更は、とっても簡単なのですが「php」というデータを直接編集してきます。
そのため、不安な方は事前にデータのバックアップを取得しておくことをおすすめします。
「ConoHa WING」を使用中の方は、簡単なバックアップデータの取得方法を「【ワードプレス】データ編集前のバックアップ方法◎ConoHaサーバー「ファイルマネージャー」編」記事で紹介しているので、チェックしてみてください↓

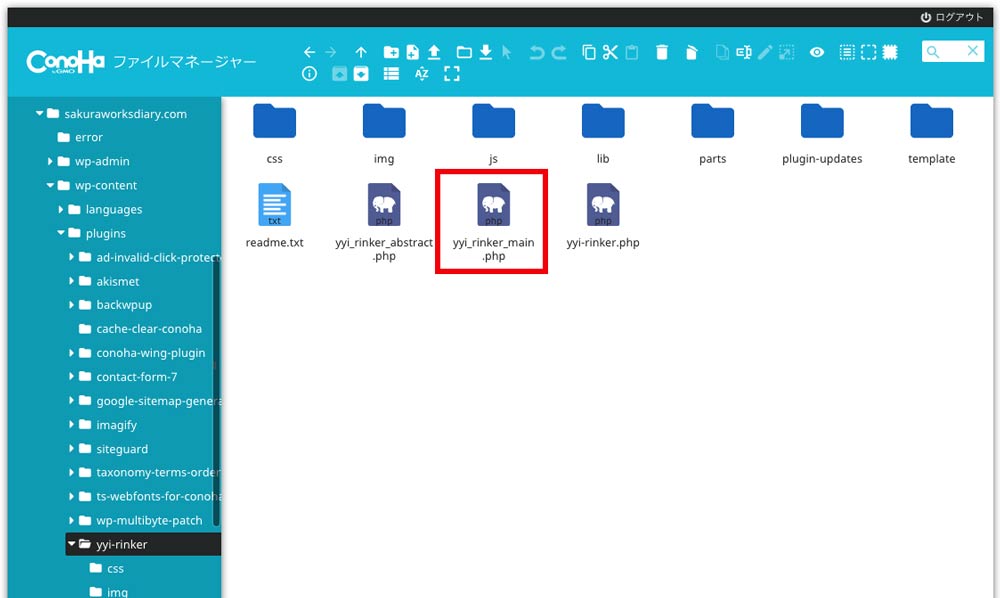
今回編集するRinker(リンカー)プラグインのデータは、ファイルマネージャーを開いてから「wp-content」→「plugins」→「yyi-rinker」フォルダ内へと進んでいった中にある「yyi_rinker_main.php」ですよ。

Rinker(リンカー)プラグインの別ウィンドウ表示の変更手順
Rinker(リンカー)プラグインの別ウィンドウ表示設定の変更には、先程も紹介した通り「yyi_rinker_main.php」というデータを直接編集します。
変更手順自体はとっても簡単なので、ご安心ください!
別ウィンドウ表示の設定変更手順
- 「yyi_rinker_main.php」データの編集画面を開く
- 「yyi_rinker_main.php」データの設定を書き換える
- 「yyi_rinker_main.php」データを更新する
たったこれだけです。
順番に画像付きで解説していきますね。
1)「yyi_rinker_main.php」データの編集画面を開く
まずは、ワードプレスの管理画面で今回編集したい「yyi_rinker_main.php」データの編集画面を開きます。
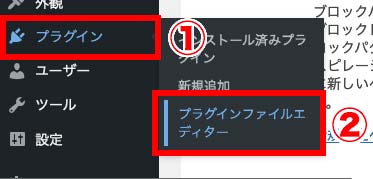
左メニュー内にある「プラグイン」→「プラグインファイルエディター」をクリックしてください↓

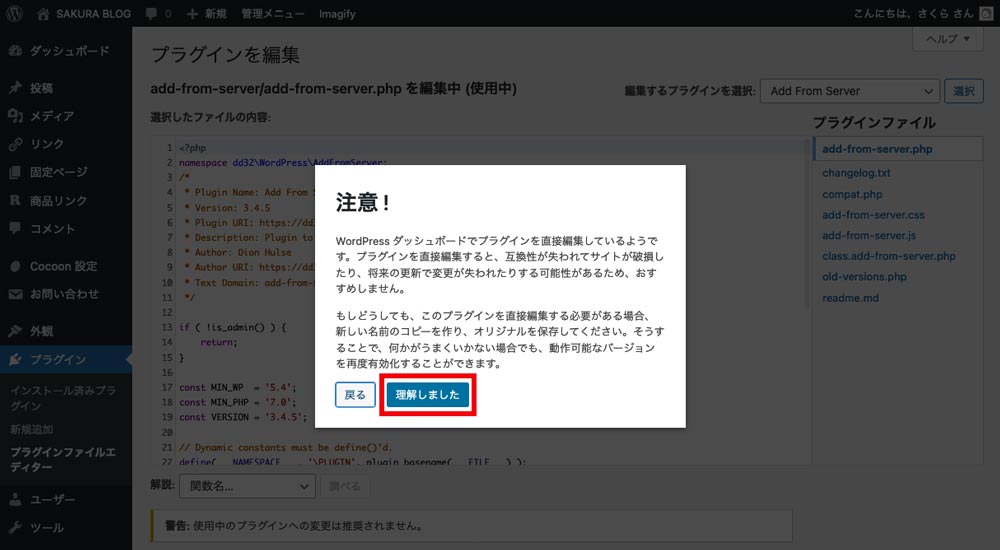
以下の注意文が表示された時は、「理解しました」ボタンをクリックしましょう↓

バックアップデータさえあれば、もし失敗してもすぐに復旧できるので安心してくださいね。
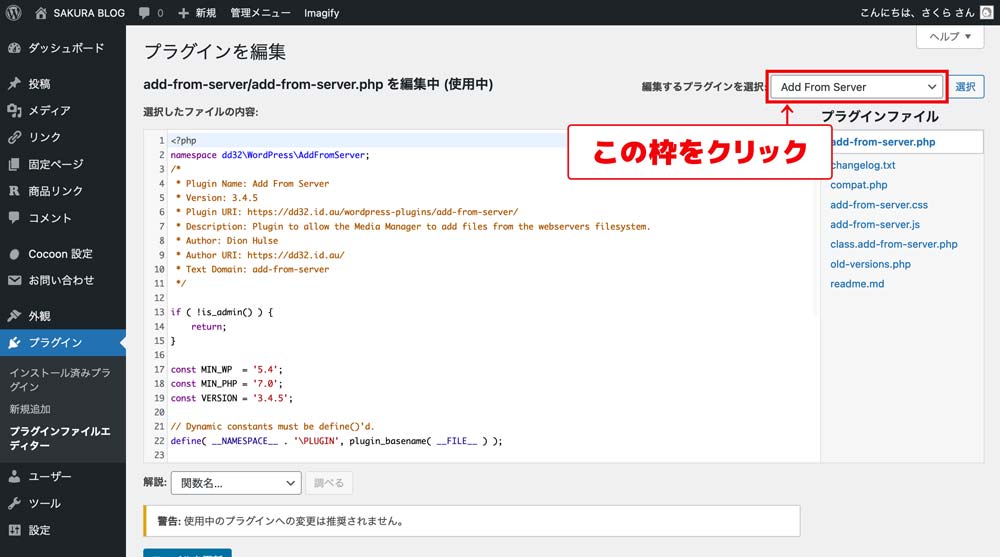
すると「プラグインを編集」という画面に切り替わるので、画面右上にある「編集するプラグインを選択」横の枠をクリックします↓

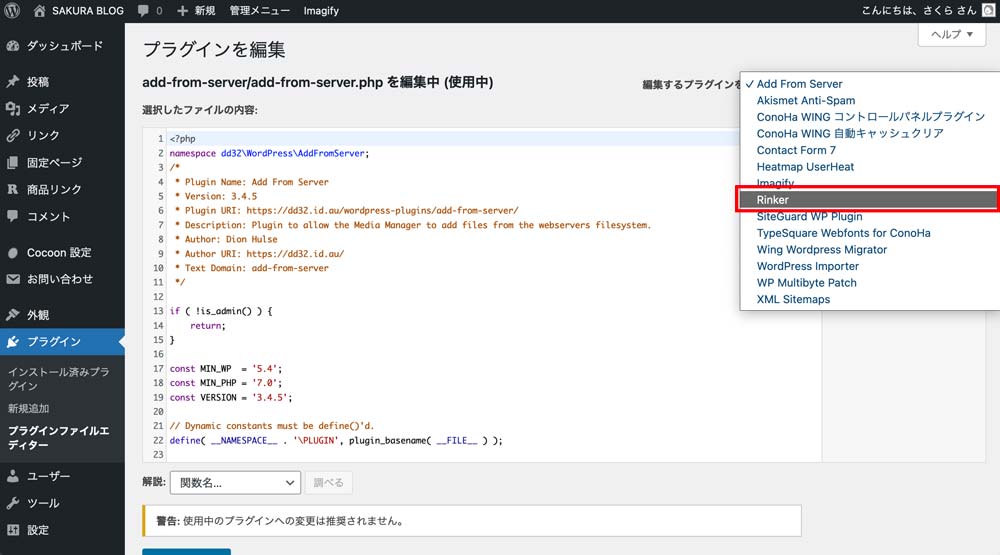
すると、インストールしているプラグインの一覧が表示されるので「Rinker」をクリックしてください↓

※表示される一覧は、ワードプレスにインストールしているプラグインによるため上の画像と少し異なります。
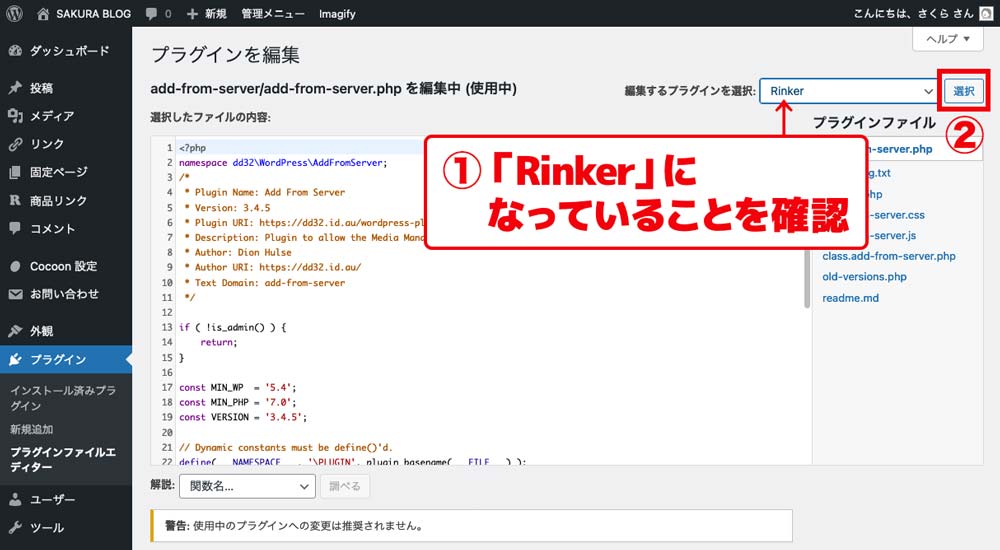
「編集するプラグインを選択」の項目が「Rinker」に切り替わっていることを確認できたら、その横にある「選択」ボタンをクリックしてください↓

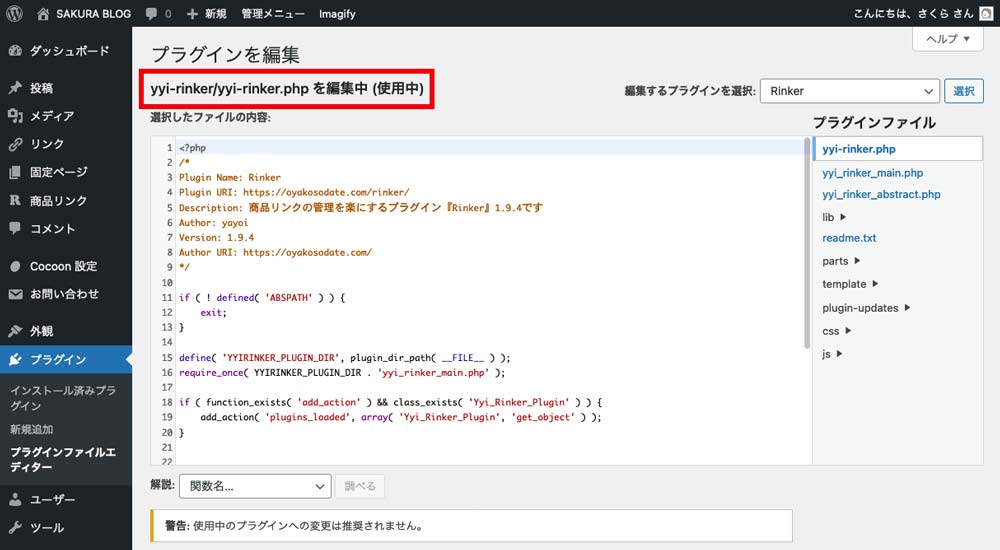
「プラグインを編集」というタイトル下の文言が以下の画像のように「yyi-rinker/yyi-rinker.php を編集中 (使用中)」に変わっていれば順調ですよ!↓

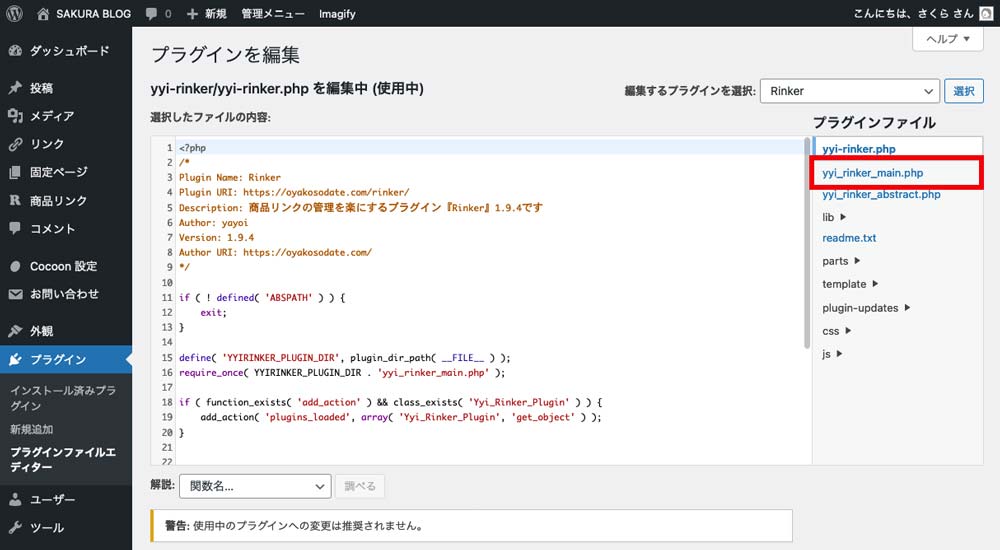
次に、画面右側にある「プラグインファイル」の一覧から、今回編集したい「yyi_rinker_main.php」をクリックします。

※一覧の表示順は上の画像と異なっている可能性があります。
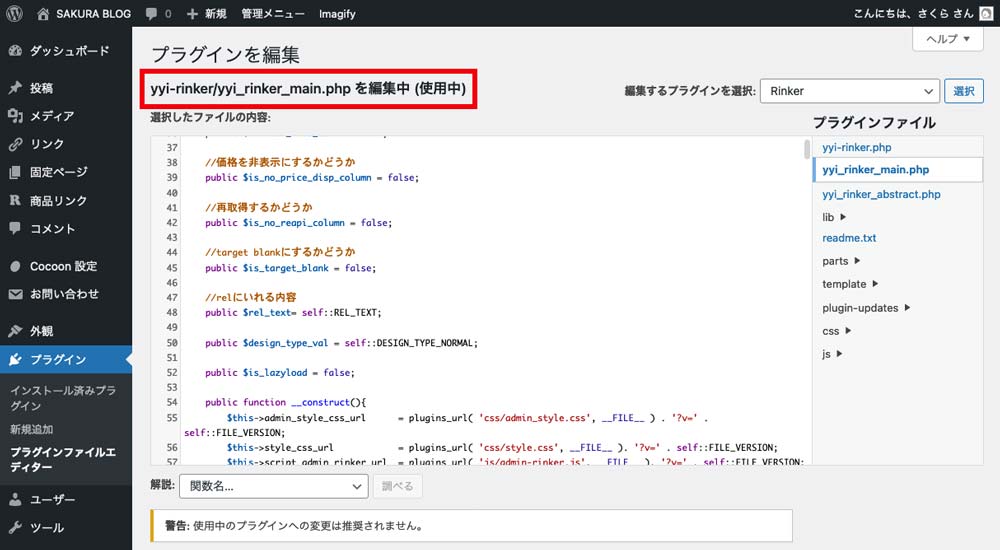
「プラグインを編集」というタイトル下の文言が「yyi-rinker/yyi_rinker_main.php を編集中 (使用中)」に変われば準備は完了です!↓

いよいよphpデータを編集していきますよ!!
2)「yyi_rinker_main.php」データの設定を書き換える
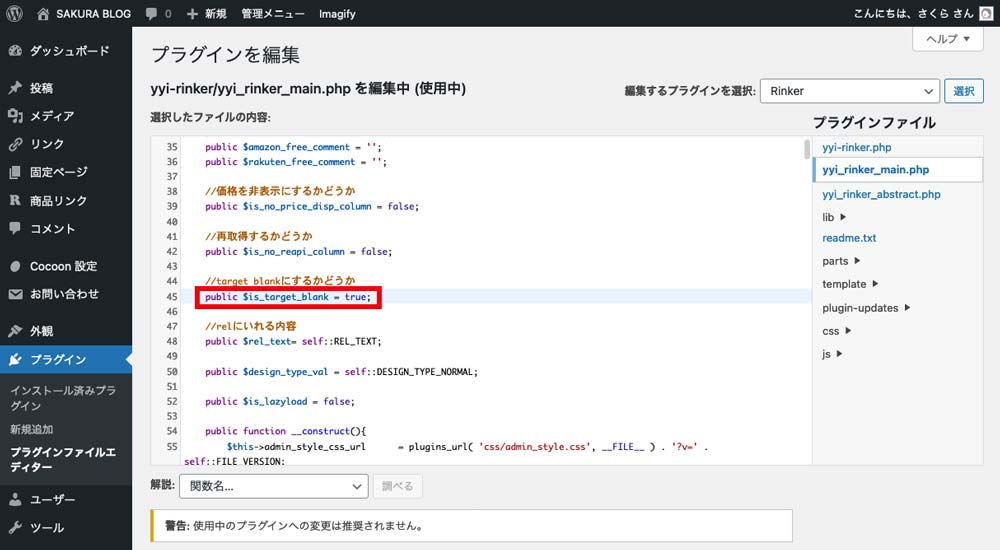
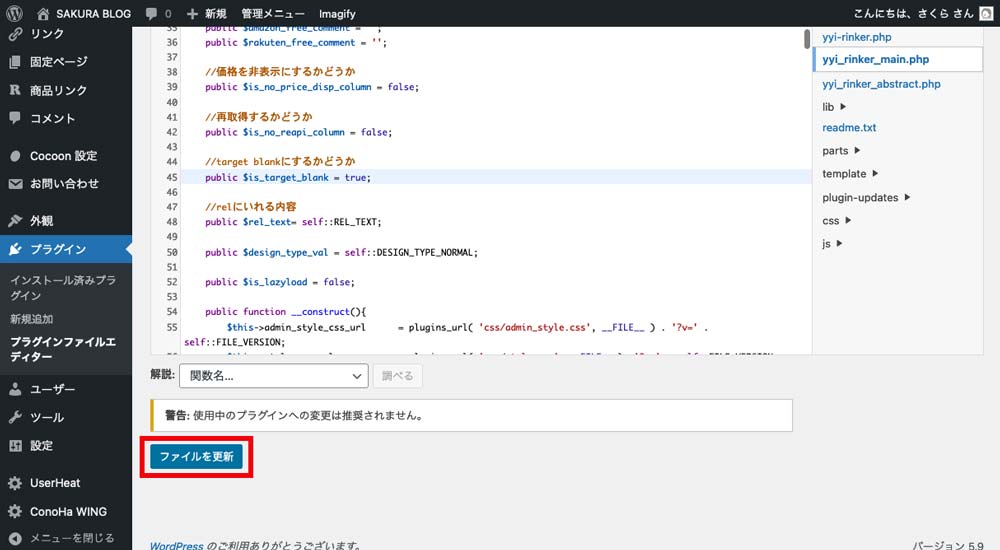
Rinker(リンカー)プラグインの別ウィンドウ表示の設定は45行目にある
「public $is_target_blank = false;」という一文で指定されています。
この指定には「false」と「true」の2種類があり、
「false」→「別ウィンドウ表示しない」
「true」→「別ウィンドウ表示する」
という意味になります。
なので、この一文を以下のどちらかにしておきましょう。
- 別ウィンドウ表示しない時:「public $is_target_blank = false;」
- 別ウィンドウ表示したい時:「public $is_target_blank = true;」
最後の部分だけ、「false」か「true」に変更すればOKですよ。
※この時、1番最後の「;」を消してしまわないように気をつけてください。
私は別ウィンドウ表示させたいので、以下のように「public $is_target_blank = true;」と変更しました↓

変更箇所が見つけられない場合
変更箇所である「public $is_no_price_disp_column = false;」が見つけられない方は、「yyi_rinker_main.php」データ内で「target blankにする」という文言を検索してみてください。
検索方法は、以下の通りです。
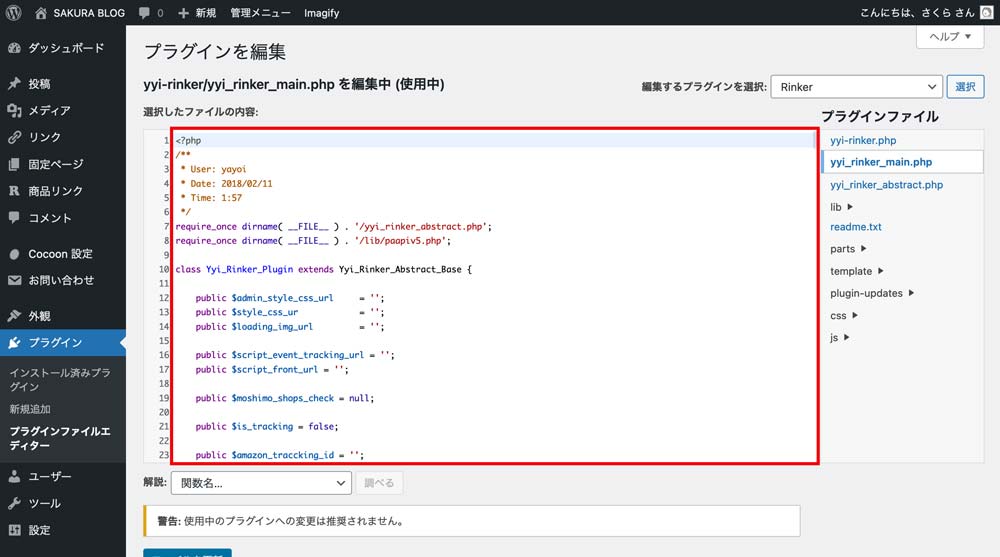
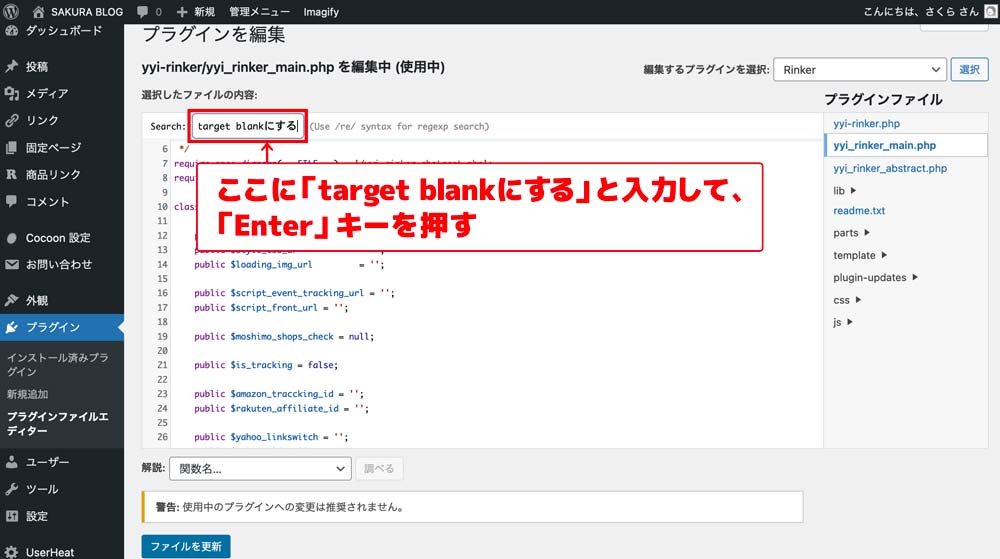
「選択したファイルの内容」下の画像の赤枠内でクリック↓

クリックしてから「command」+「F」キーを押す(※1)と「Search」という項目が表示されます。
表示された「Search」項目内のボックスに「target blankにする」と入力して「Enter」キーを押せば該当箇所が表示されますよ↓
※1:Windowsを使われている方は、「Ctrl」+「F」キーです。

最初の『「選択したファイルの内容」下の枠内でクリックしてから』というのが、上手く検索する際のポイントです。
3)「yyi_rinker_main.php」データを更新する
最後は、「yyi_rinker_main.php」データを更新するだけです。
画面下にある「ファイルを更新」という青いボタンをクリックしてください↓

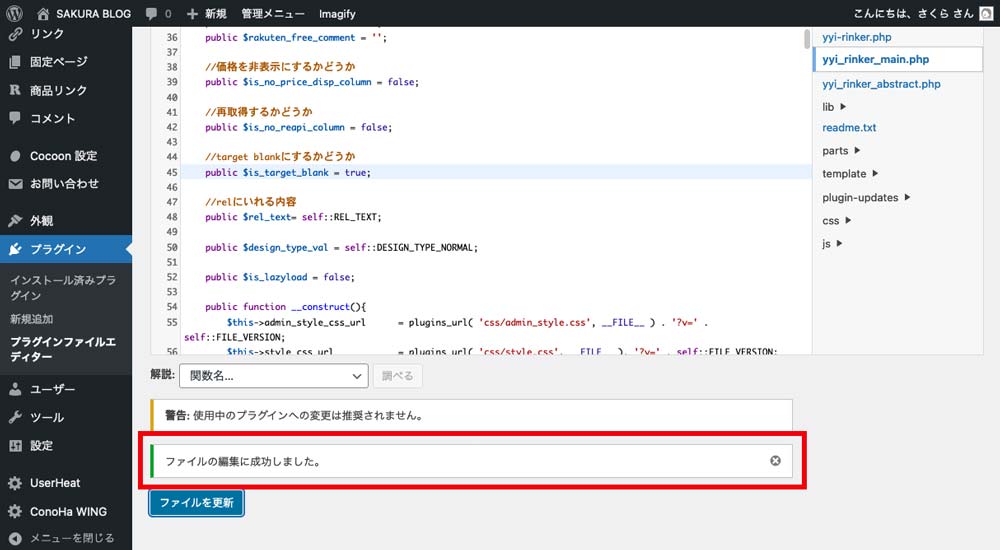
ボタン上に「ファイルの編集に成功しました。」と表示されれば、編集は成功です!

ブログ記事を更新してから、希望通りの設定に変更されているか確認してみてください。
ブログで思ったように収益が出なくてお悩みの方へ

ブログってもっと簡単に稼げると思ってたのに、全然稼げない!😭
「ブログでガンガン稼いで、お金に困らない生活をしたい!」と思ってブログを始めたけど、思ったように収益が発生しなくて焦っていませんか?
- 自分のブログの何が悪いのかがわからない...
- ついつい時給換算をしてしまって、モチベが保てない…
- 全然稼げないし、もうブログは辞めようかな...
せっかくブログを始めたのに、辞めてしまうのはもったいない…!
自分では気付いていないだけで、
あなたのブログは収益化まで、あとほんの少しの状況かもしれませんよ。
そんなあなたにおすすめしたいのが、
月額制のWebマーケティングスクール『Withマーケ』です。
『Withマーケ』なら、プロが直接あなたのブログの改善点をアドバイスしてくれるので、少ない記事数で月5万円を達成できます。
なんと、『Withマーケ』に入会した方の60%は、
半年以内に月5万円を達成しています。
30万円の高額コンサルで1円も稼げなかった私でも、『Withマーケ』の講師の方にもらったアドバイスを実践してみたところ、ブログ収益が月20万円もアップしてビックリ!
今なら無料で『Withマーケ』の個別相談が受けられます。
『Withマーケ』の個別相談は、強引な勧誘は一切ないので、あなたが今抱えているブログの悩みを相談すればOK!
ブログのプロが、優しく的確にアドバイスをしてくれますよ。
少しでも早くブログを収益化したい方は、ぜひ以下の記事もチェックしてみてください。
まとめ
という訳で、今回はRinker(リンカー)プラグインの価格と別ウィンドウ表示の設定変更方法を紹介してみました。
別ウィンドウ表示の設定にはphpデータを編集するので、少し不安だった方もおられるかもしれませんが意外と簡単だったのではないでしょうか?
ワードプレスを使用していると、phpやcssといったデータを編集する機会が多いので、今回の編集で少しでも慣れていただけたら嬉しいです。
ちなみに…
Rinker(リンカー)プラグインの価格は「表示しない方」がクリックしてもらえる確率が高いそうですよ。


この商品いくらなんだろう?
と思って、ついポチッとクリックしてしまうとのこと。
参考になれば幸いです。








コメント